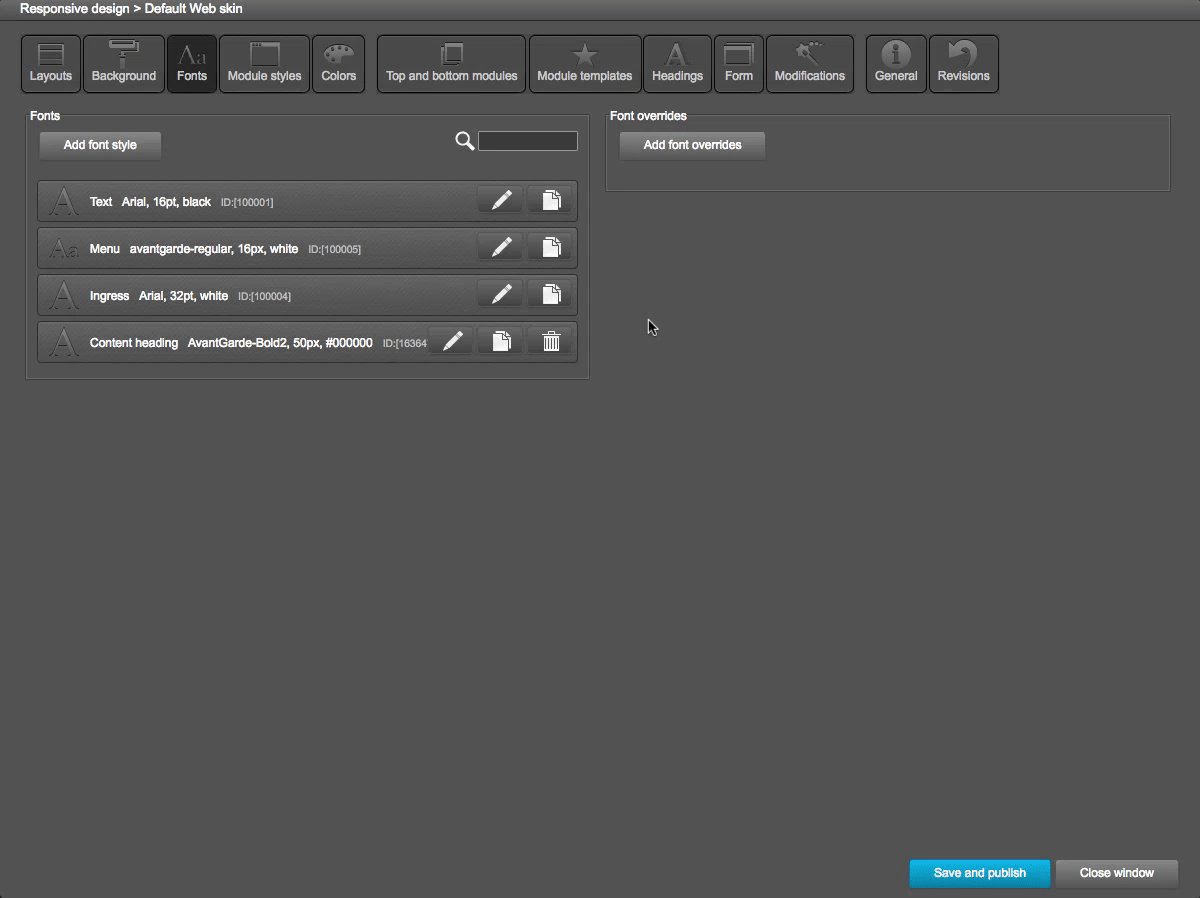
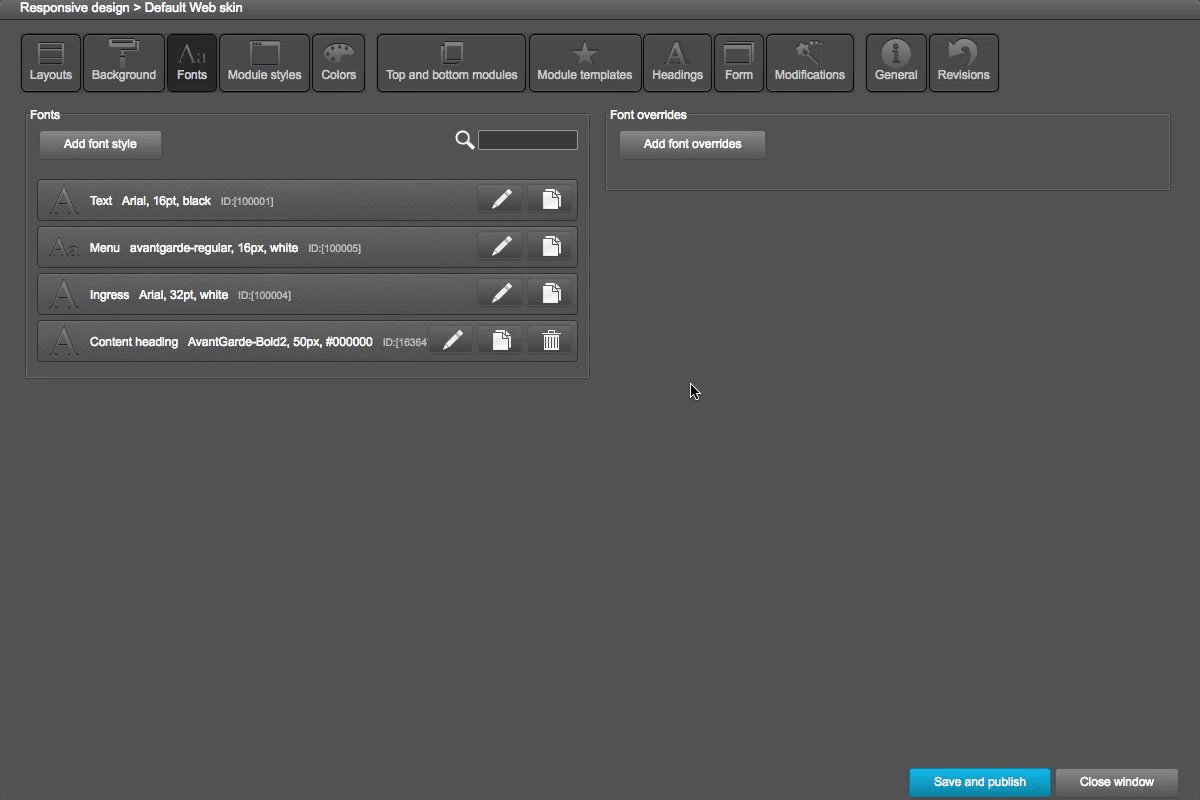
We can change the font setting for Responsive steps by Font Overrides
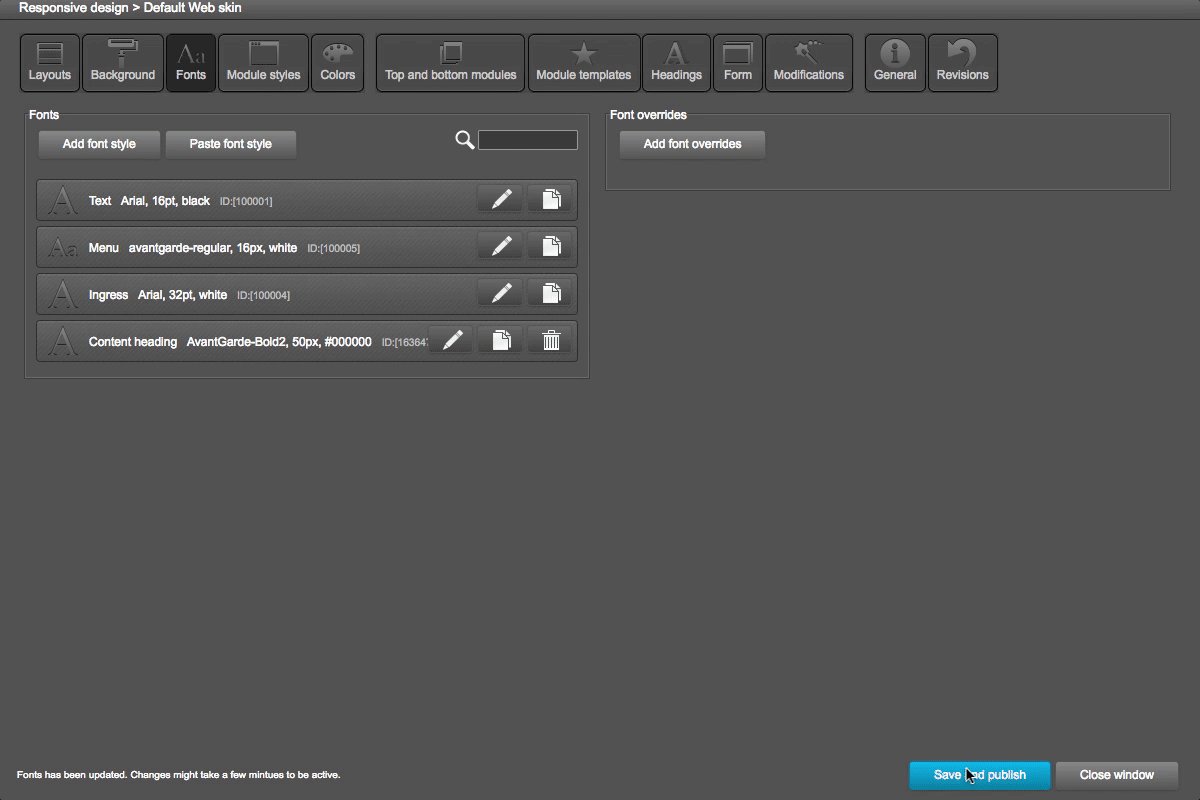
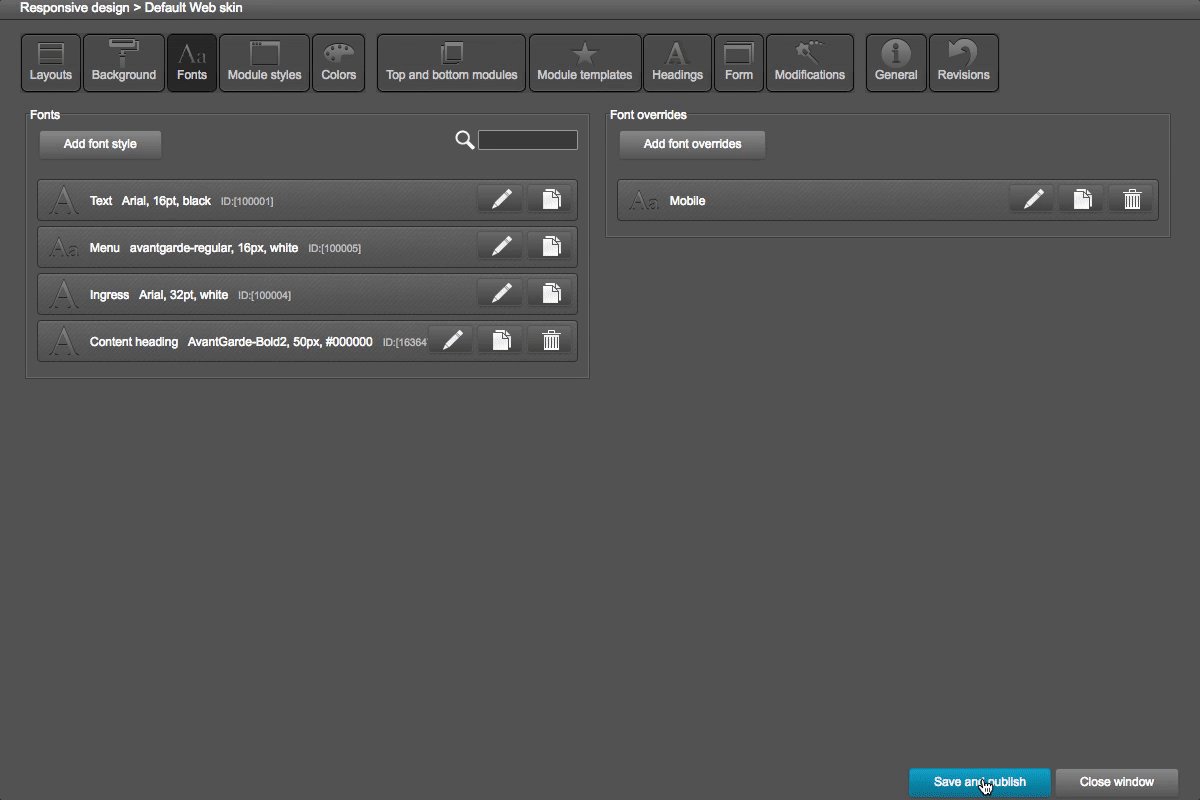
- Click Add font overrides button on Fonts tab setting
- 'Name': set a name, normally we should use name of Layout steps (e.g., Desktop, Tablet, Mobile ...)
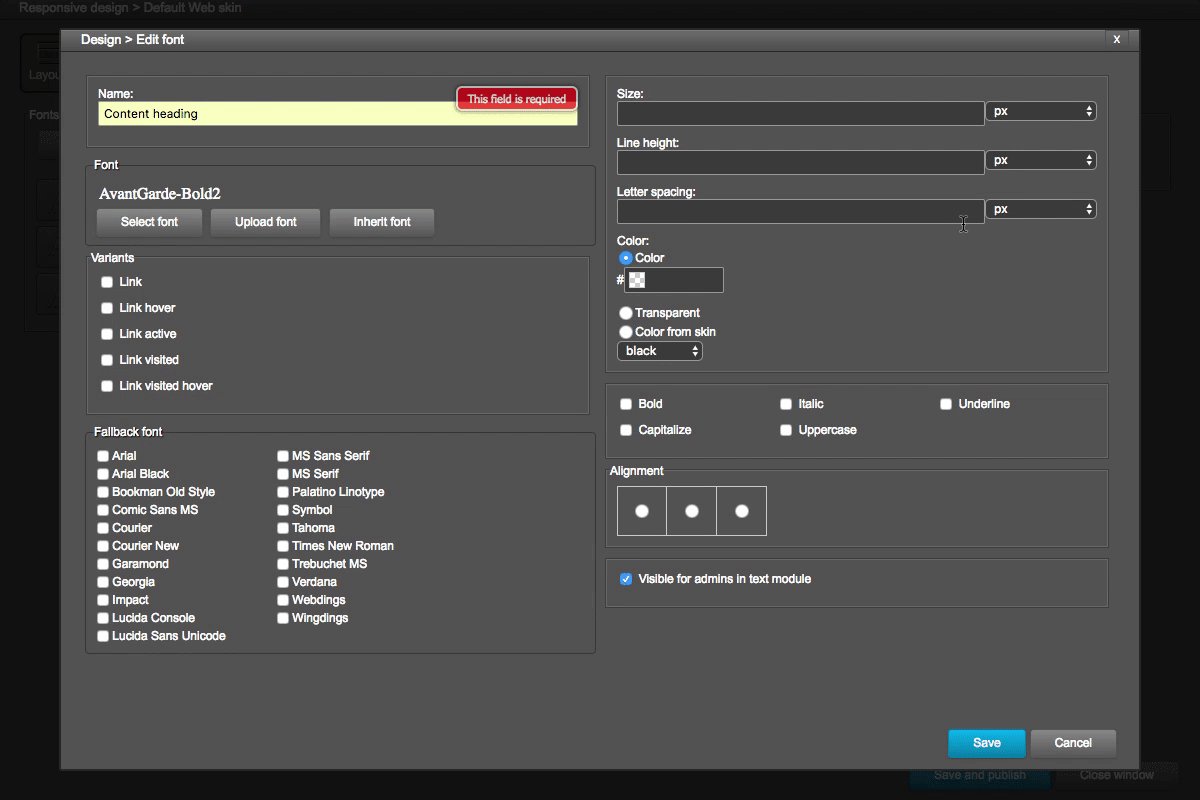
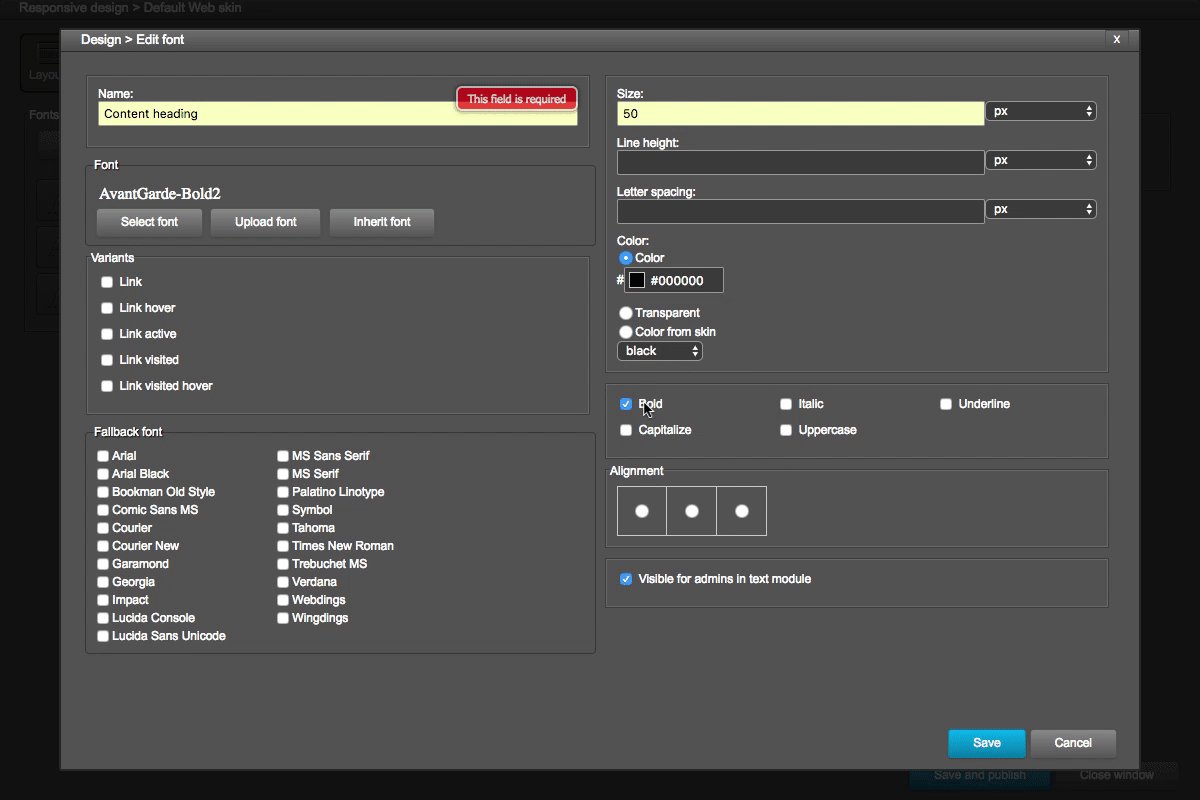
- Below are the created font styles, set the new font-size or line-height for font-style that you want to change in Responsive layout steps
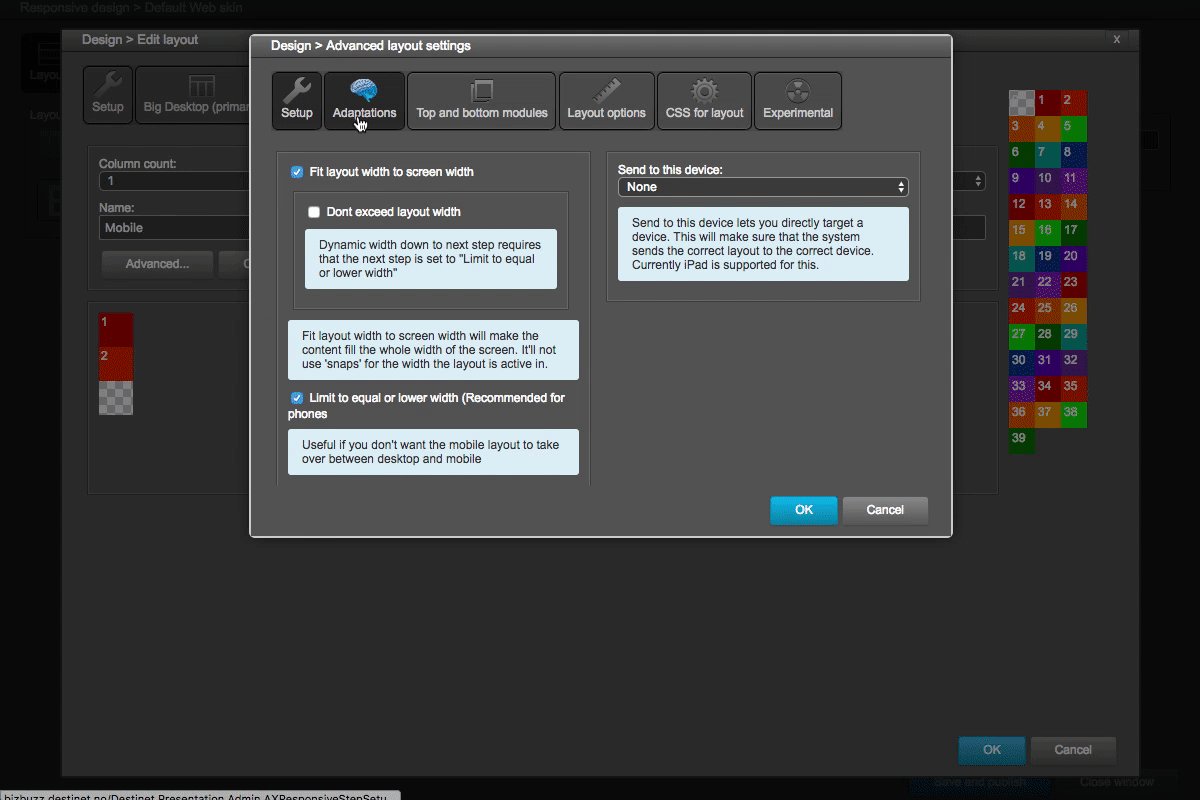
- Go to 'Adaptations' tab in Advanced layout settings, set the font overrides at 'Select font overrides'.