Step 1: Setting up essential setting
Note: Have to put all images which you want to be in gallery in one folder.
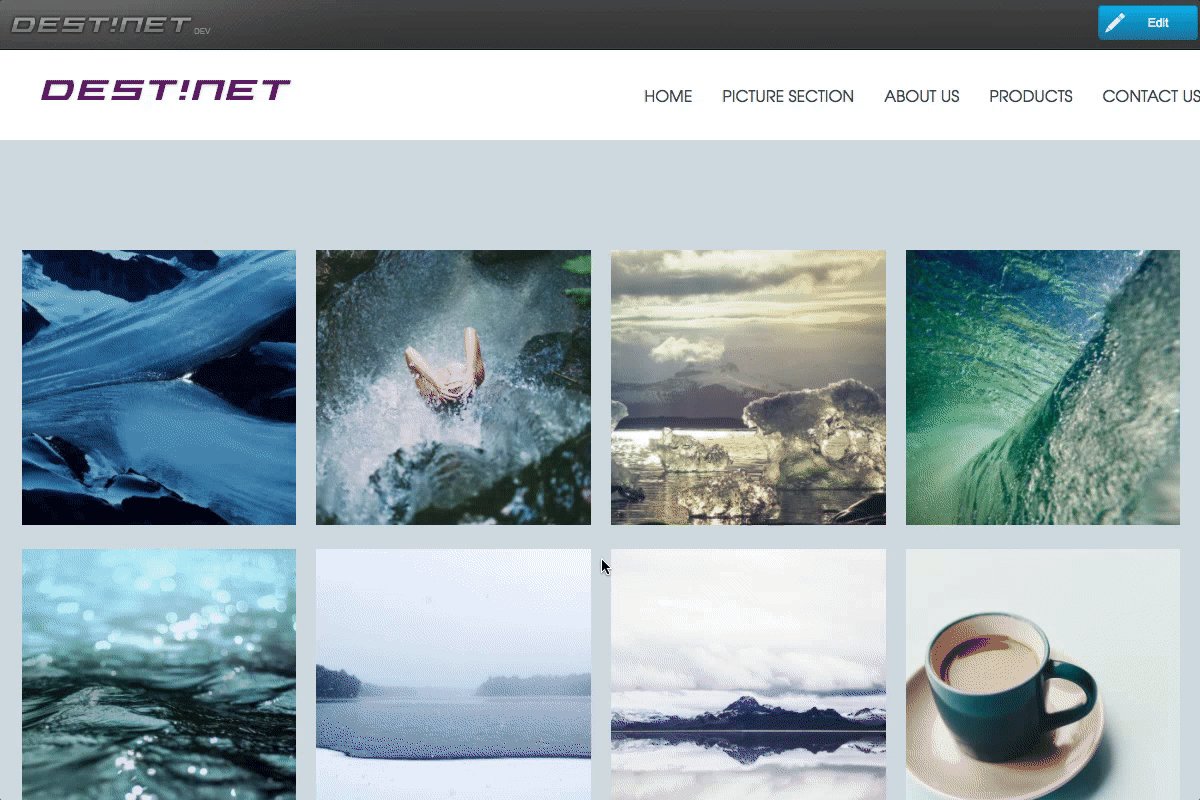
- In modules list, find and select Thumbnail module to pane
- In Folder section, select folder containing gallery pictures
- Select Percent (responsive) in Scailing mode section for auto size and responsive adaptation
- Select Centered to center align thumbnail in Align section
- Set Margin between thumnails, Columns on Responsive steps (1 thumbnail per column) and thumbnail ratio in Image format
- In Thumbnails section, set numbers of thumbnails will be showed
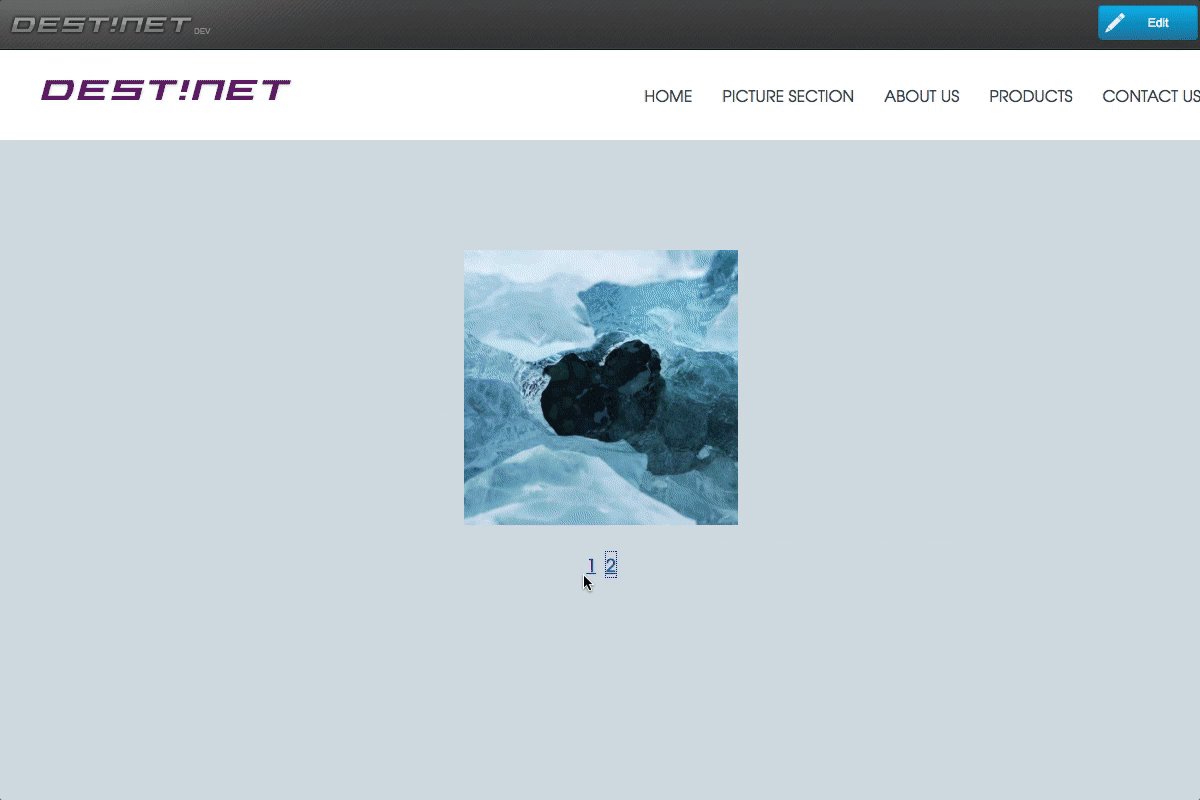
- Enable Show pages to show other thumnails in pages
- Enable Add download link in lightbox to show image download link
- Enbable Show only titles in full view to show image's description in lightbox view
- Set Description text height in description min. height section
Step 2: Setting up image description
- Go to 'Image Descritions' tab
- There will show a list of images which you have chosen in Folder in Step 1
- Set description in Field section next to each image
- Click 'Save' to finish