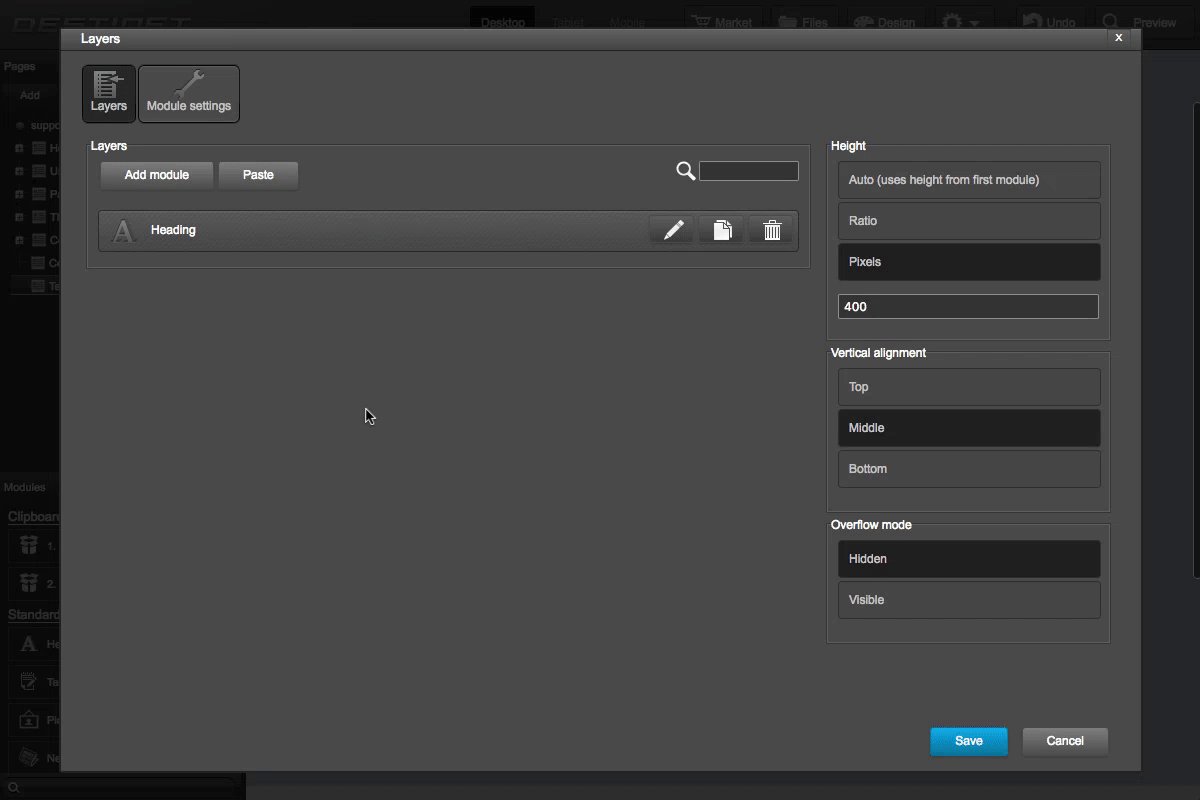
Step 1: Setting up layer module
- In modules list, find and select Layer module to pane
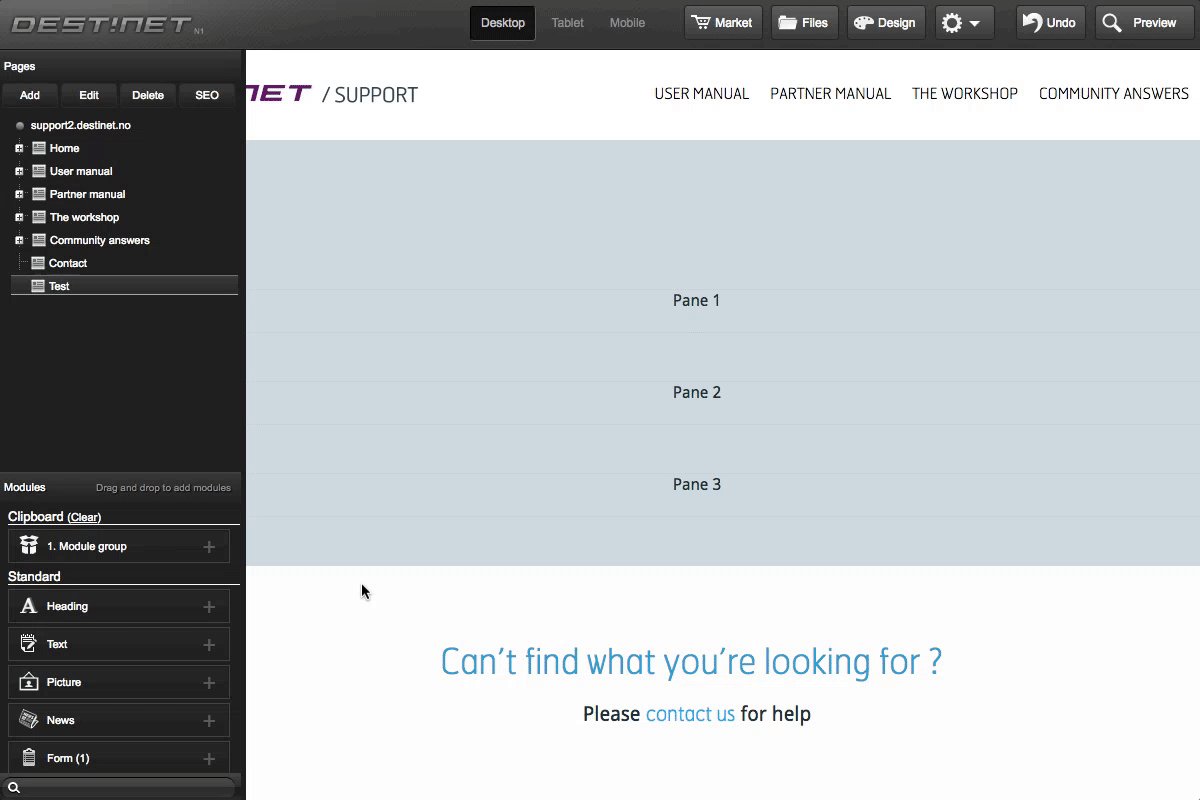
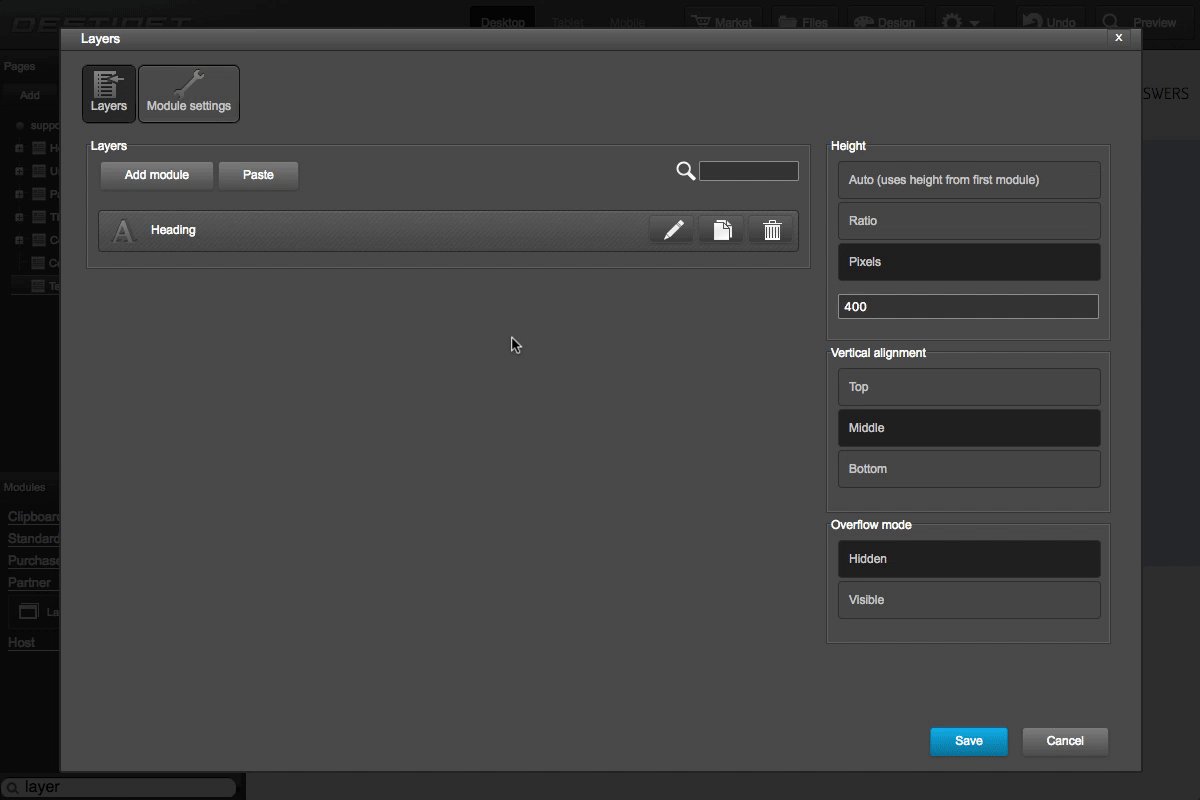
- In Height section, we can add auto/manual/ratio height bases on your need. In this example we use fixed height with 400px
- Vertical alignment to put content on top/middle/bottom. Normally, content is in middle of the background
- Overflow mode will let content showing inside or over the module's size
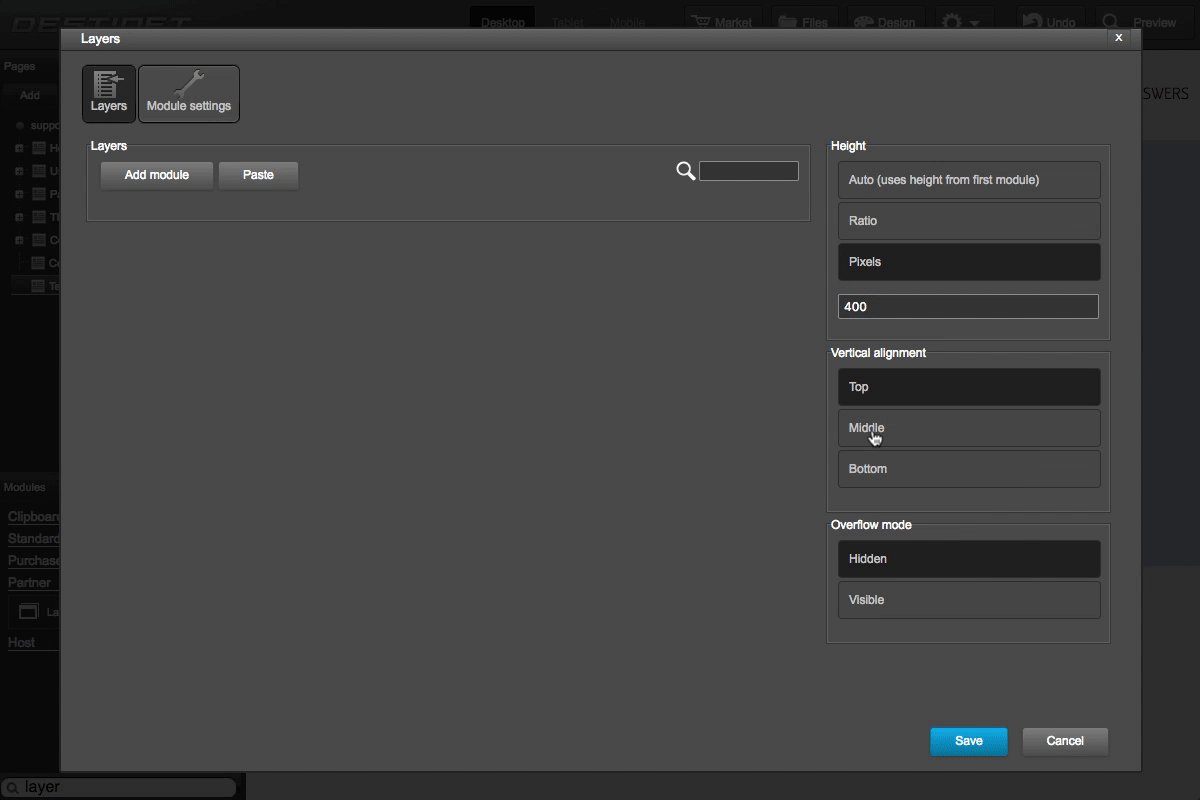
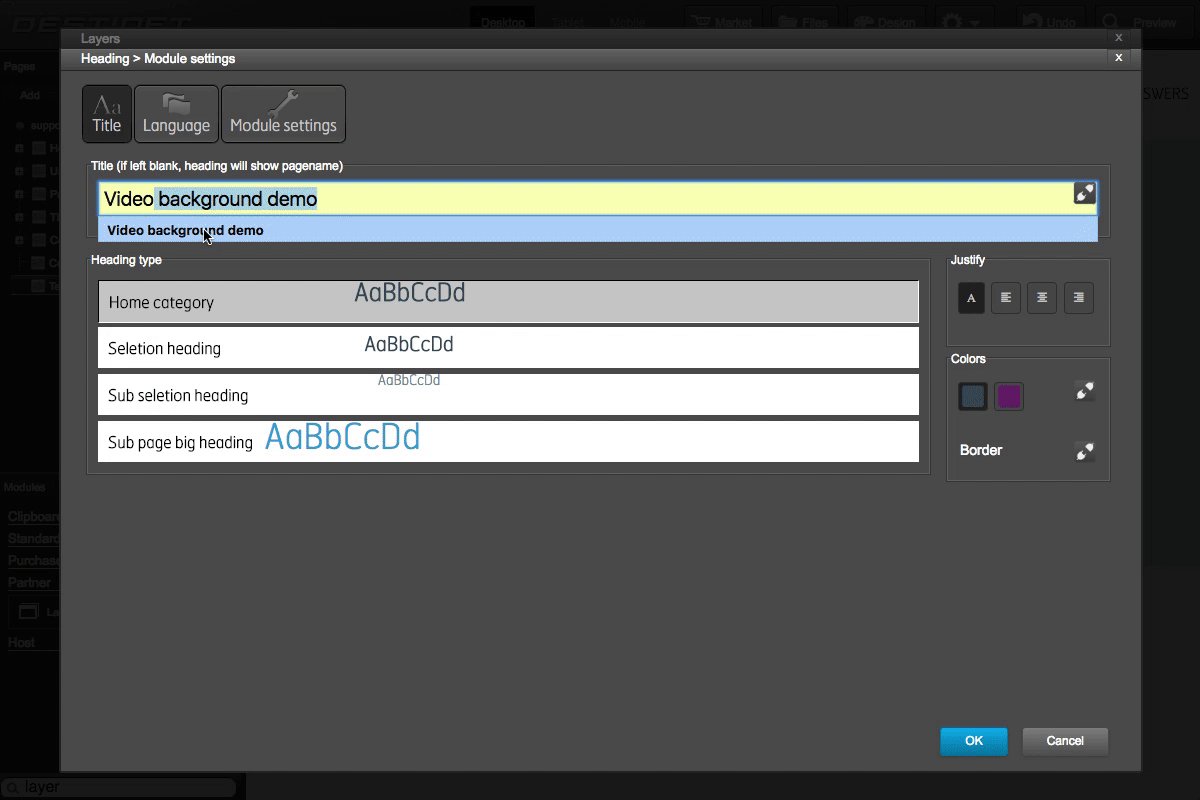
- Click 'Add module' button to add content, add a Heading module with while color
Step 2: Setting up background video option
- Go to 'Module setting' tab, enable Video background option and Background option
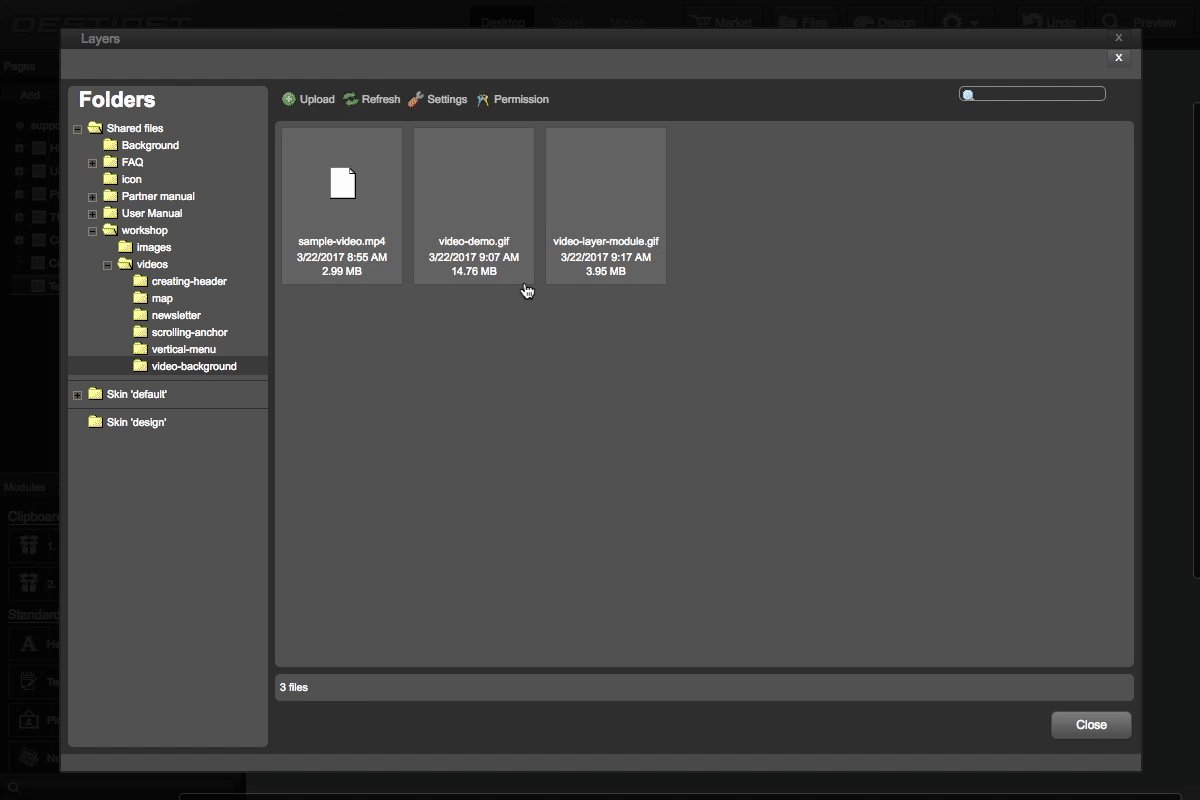
- Go to 'Video background' tab, in Video file section, select a video file with appropriate video format
- In Video options, enable Loop for video looping
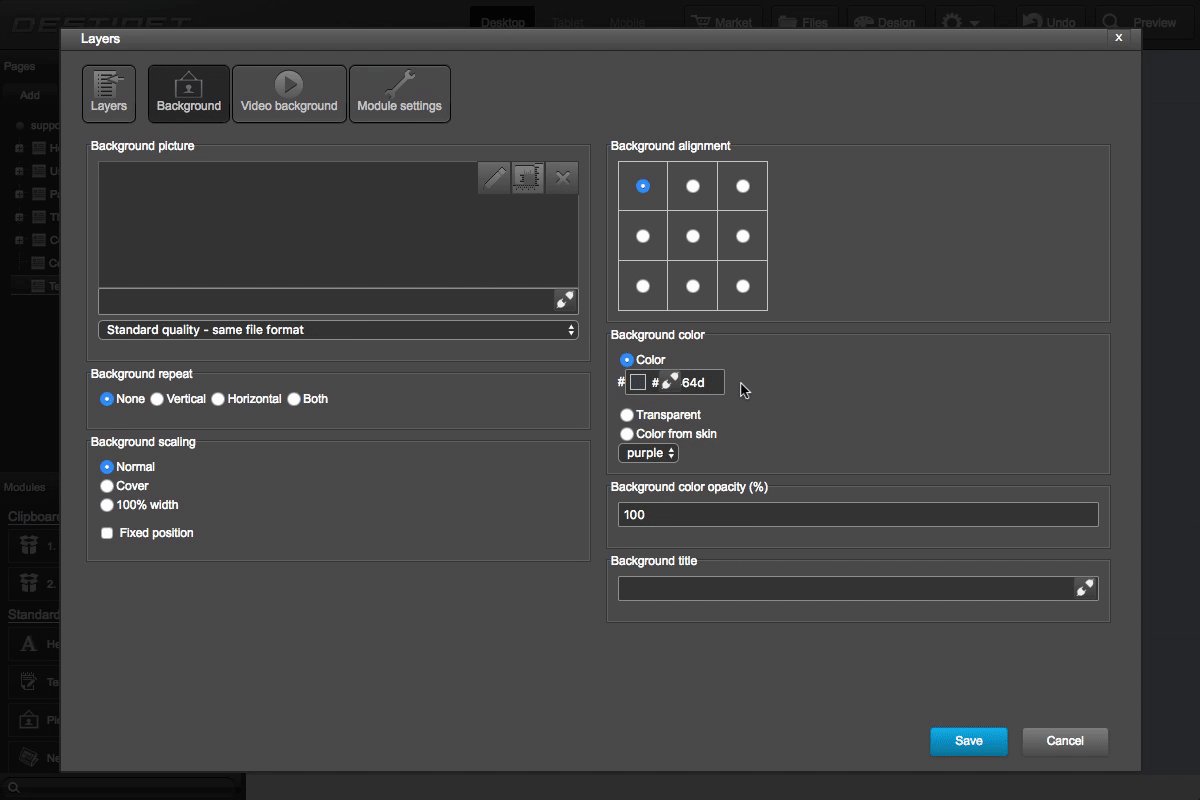
- Go to 'Background' tab, set a color and decrease the opacity to add dark background to video for highlighting above content
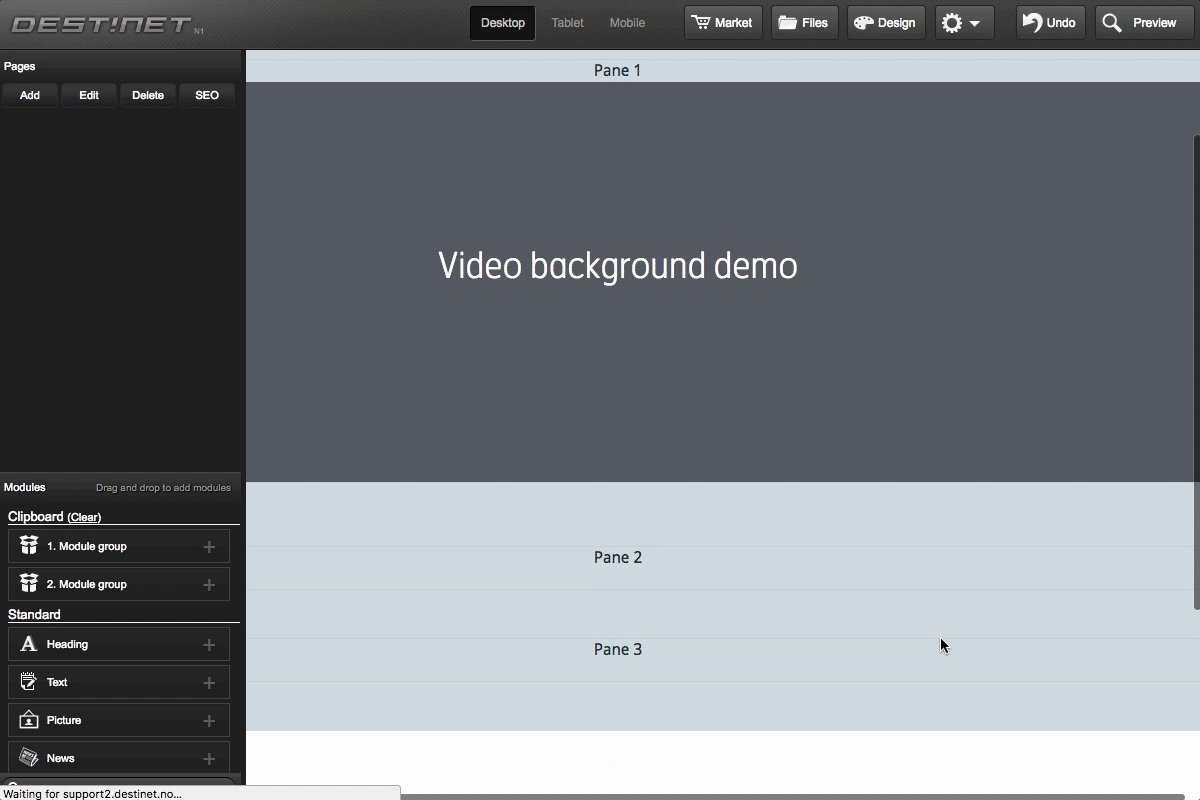
- Click 'Save' to finish