Setting up module anchor link
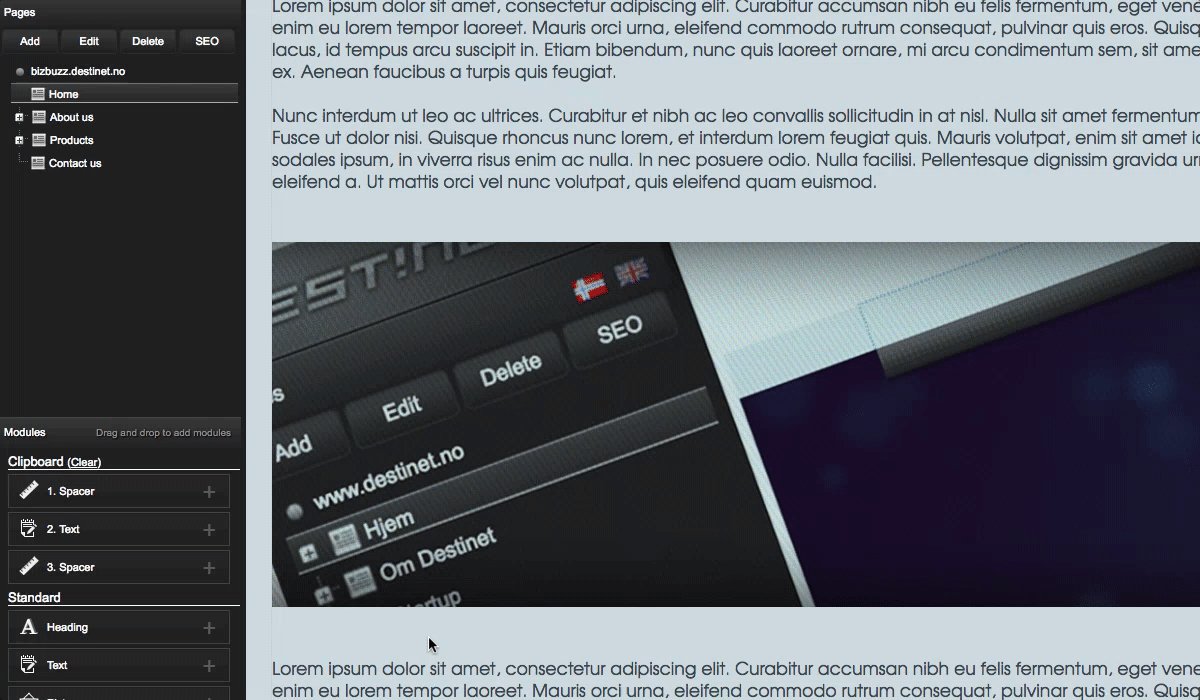
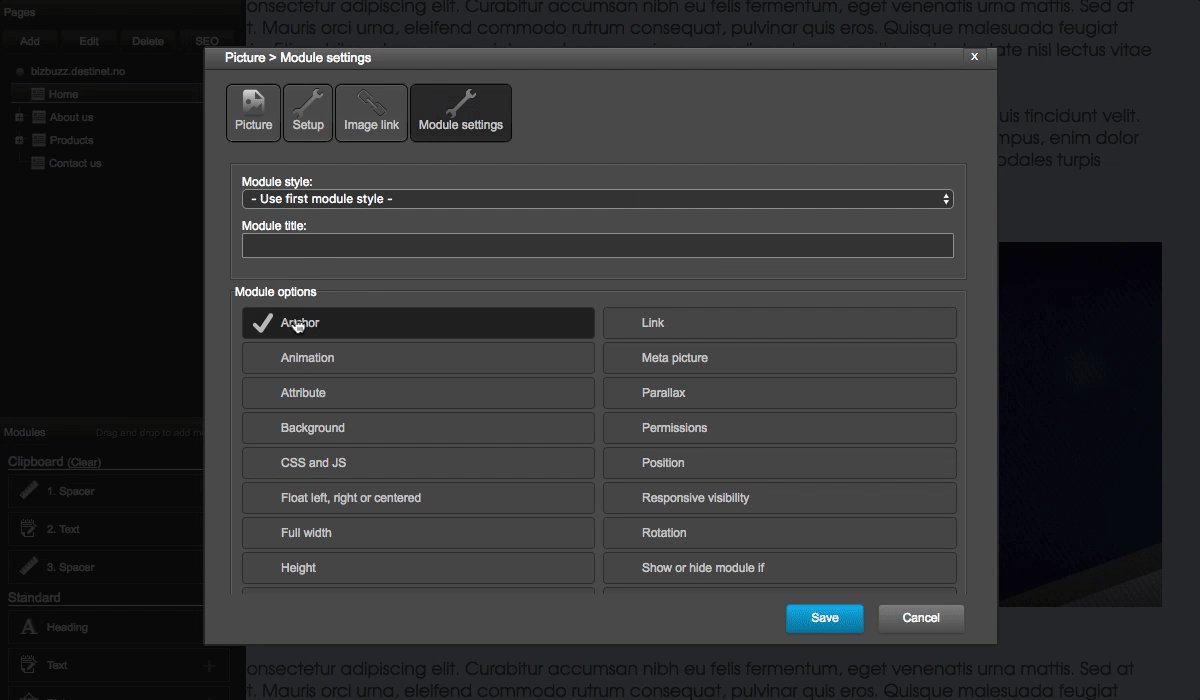
- Edit a target module, and go to 'Module setting' tab
- Enable 'Anchor' option
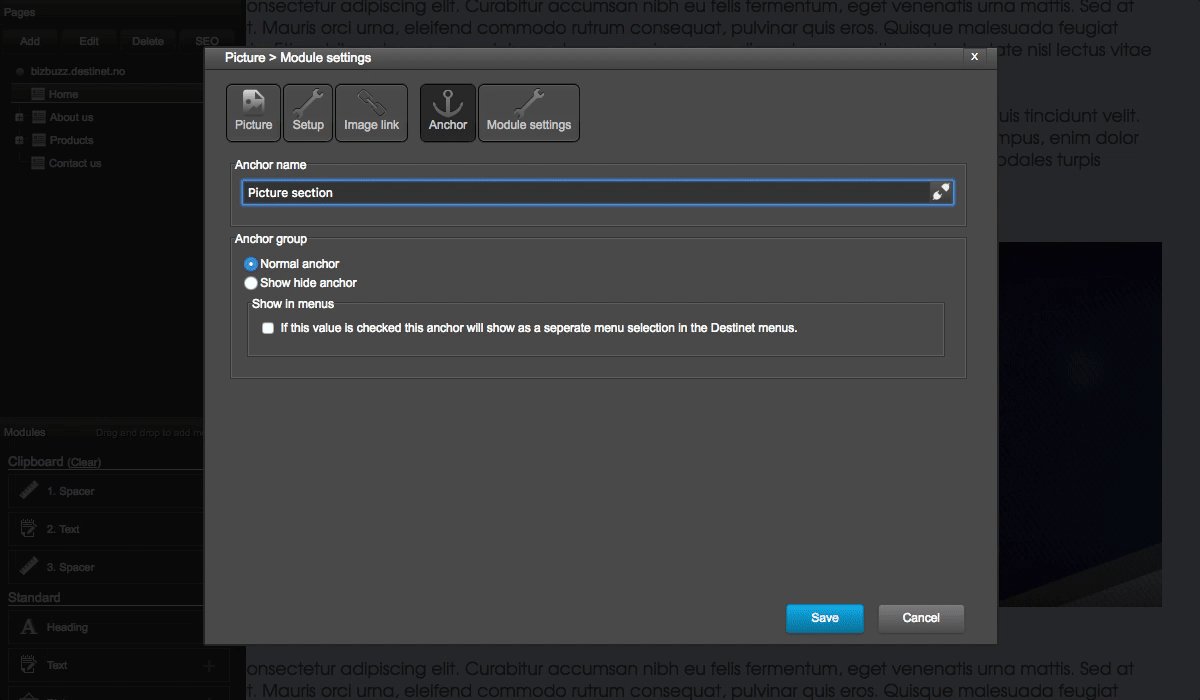
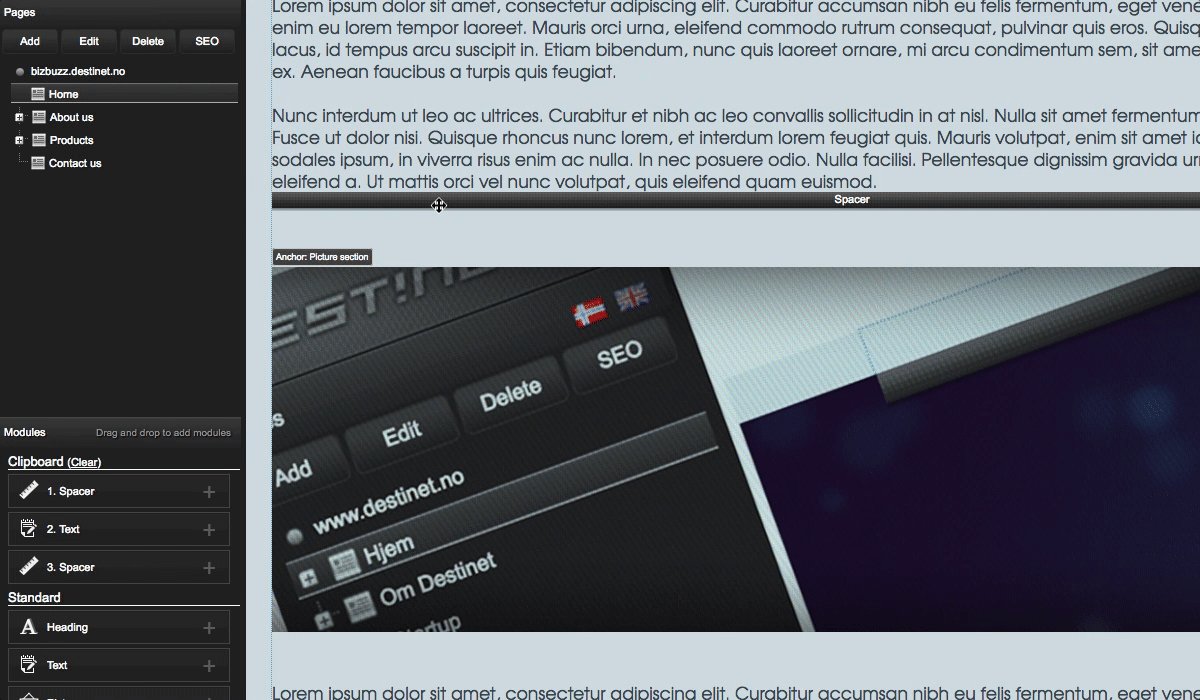
- A new anchor tab appears, select it and set an anchor name in 'Anchor name' field, in this example the name is: picture
- In anchor group, select 'Normal anchor' is for scrolling and 'Show hide anchor' is for show/hide module
- In show in menues, select this to automatically show an seperate anchor menu in Destinet menues
- Select 'Save' button to finish
Automatically adding seperate menu
- To use this feature, we have to select 'If this value is checked this anchor will show as a seperate menu selection in the Destinet menus' function in Anchor setting
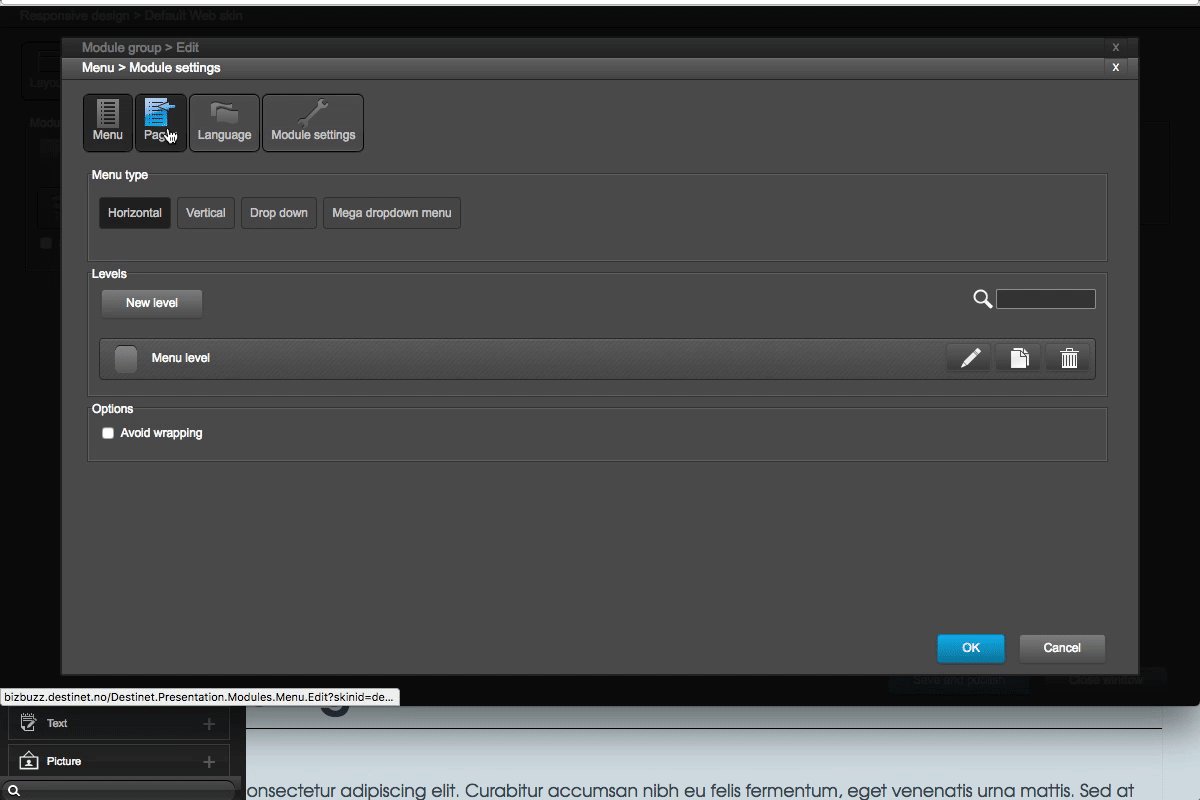
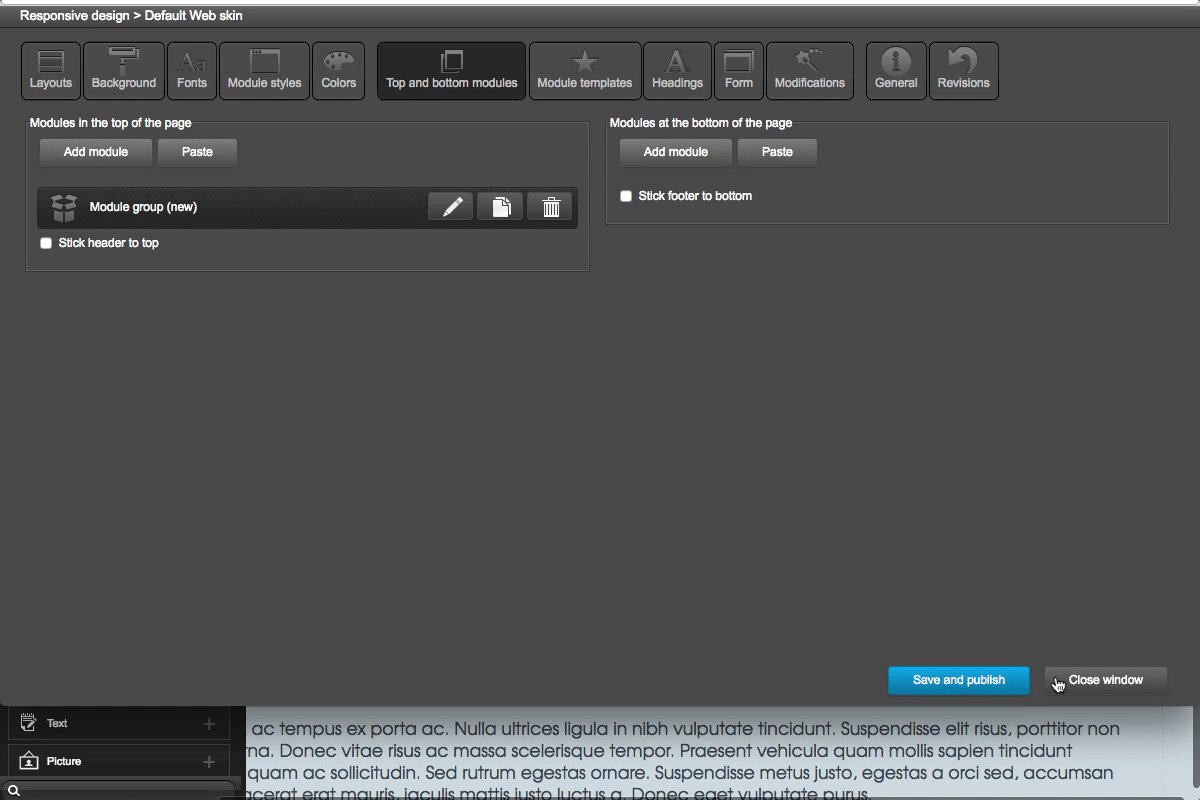
- Edit the header menu in Design setting and select 'Pages' tab
- In 'Pages type' section, select 'Pages and anchors' option
- Select 'Ok' to finish
Add anchor menu by menu item
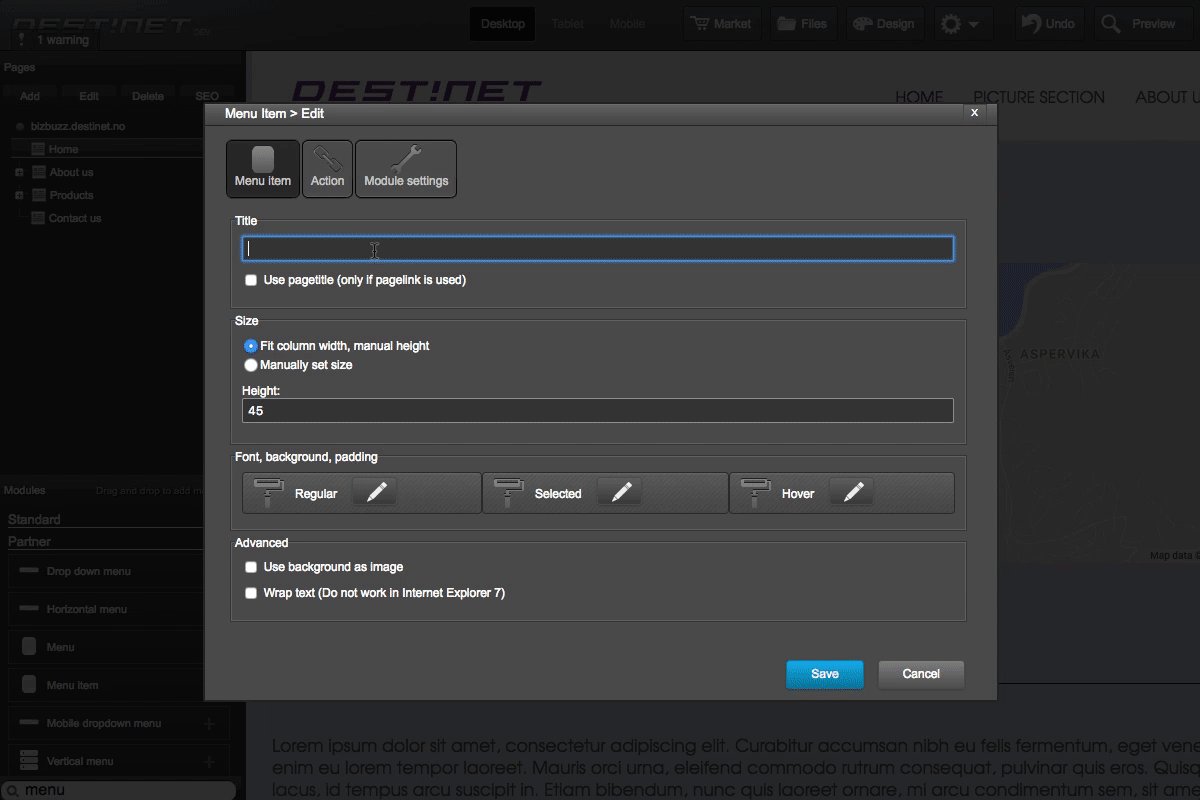
- In the modules list, find and select 'Menu item' to the panes
- In Title field, set a name, this is the title of menu item
- Set optional options like Size, Height, Fonts... below
- Go to 'Action' tab, select 'Scroll to anchor' option
- A list of anchor names created before appears, select an appropriate anchor
- Click 'Save' button to finish