Step 1: Creating vertical menu with sublevels
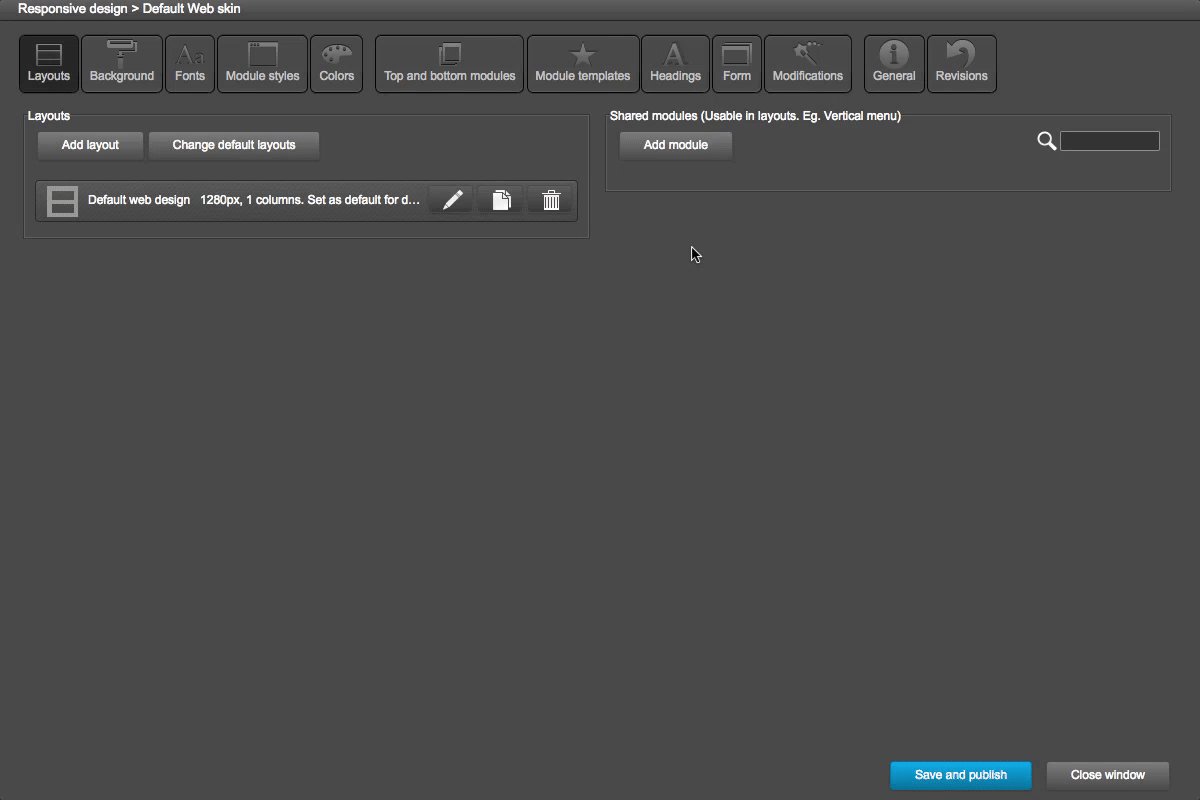
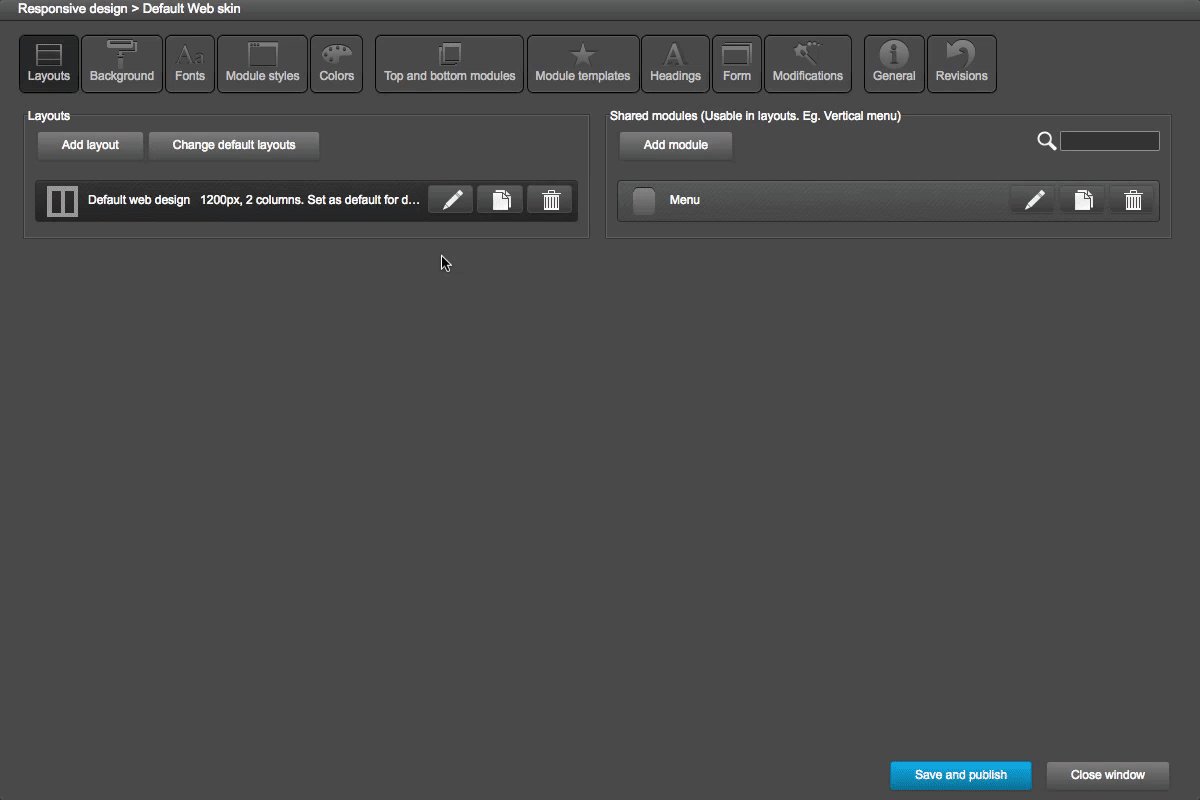
- Select 'Layouts' tab in 'Design' setting
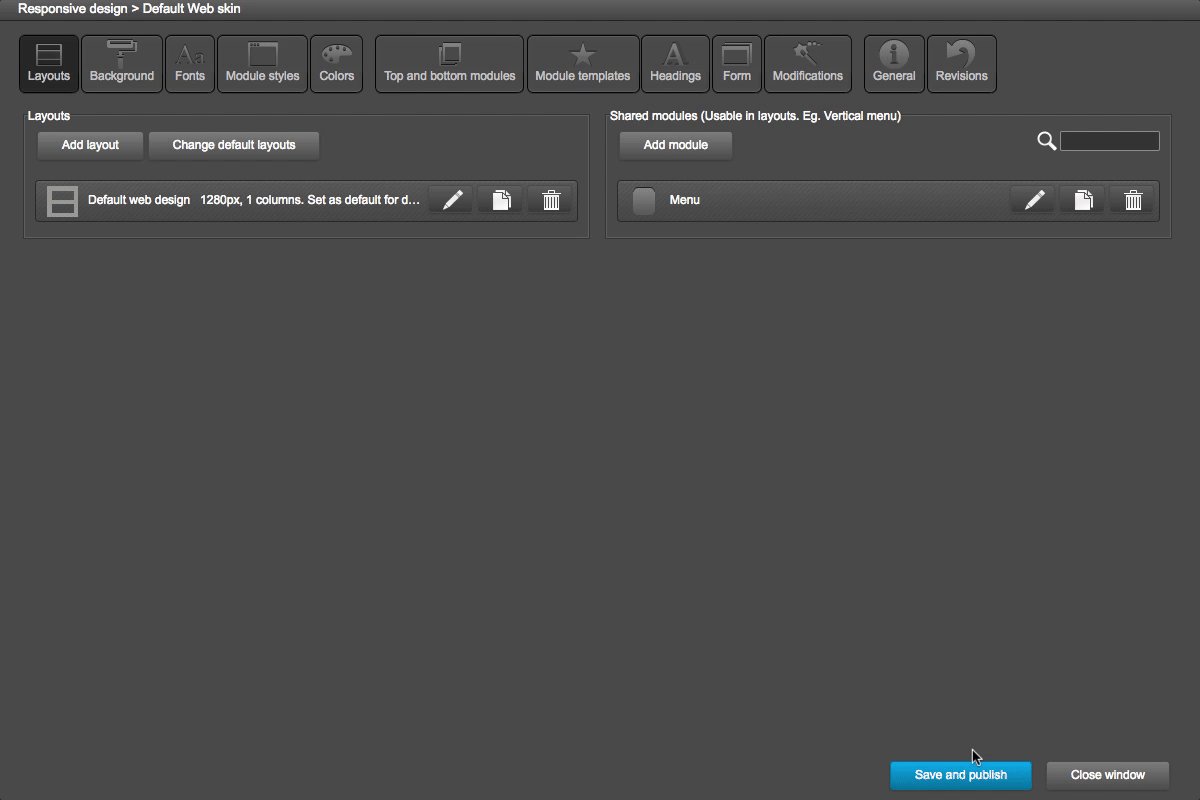
- On share modules column, click 'Add module' and select 'Menu' module
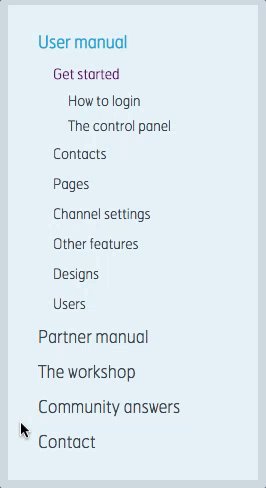
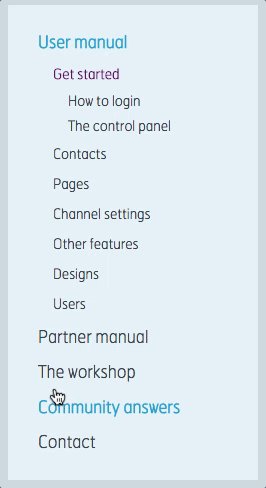
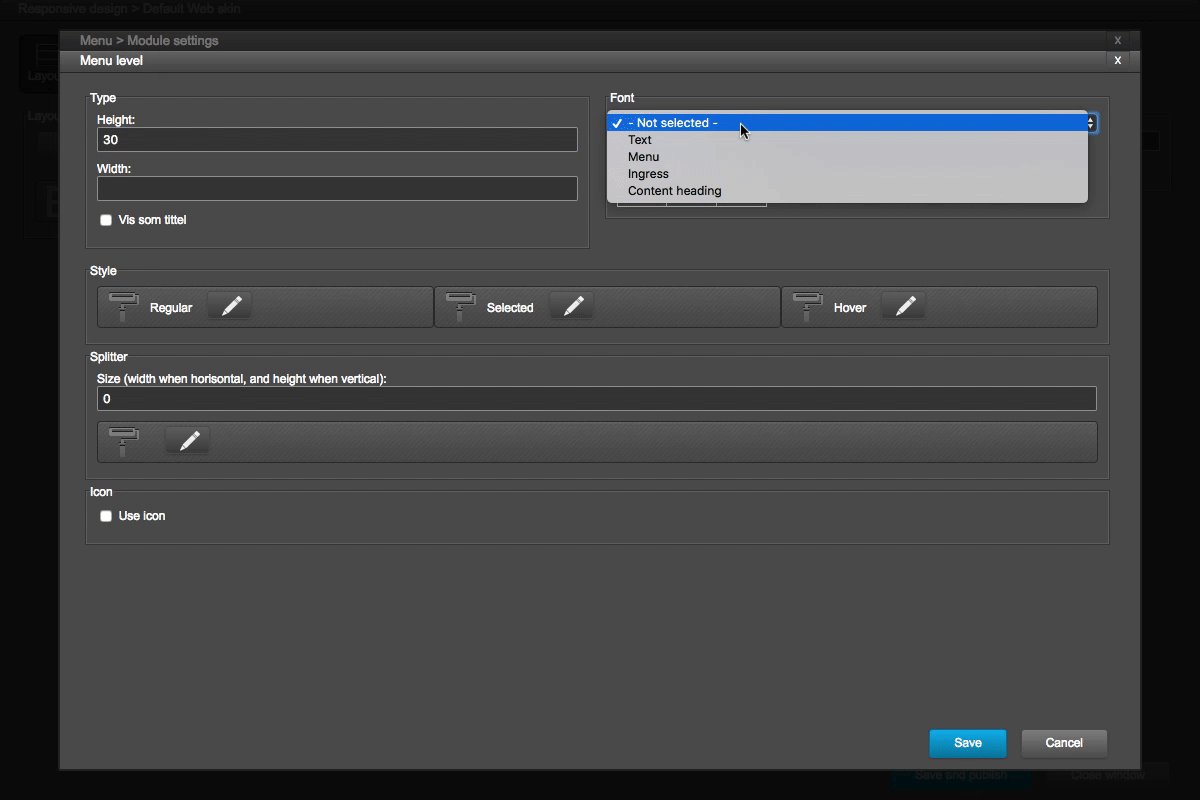
- Select 'Vertical' option, and click 'New level' to create first level menu
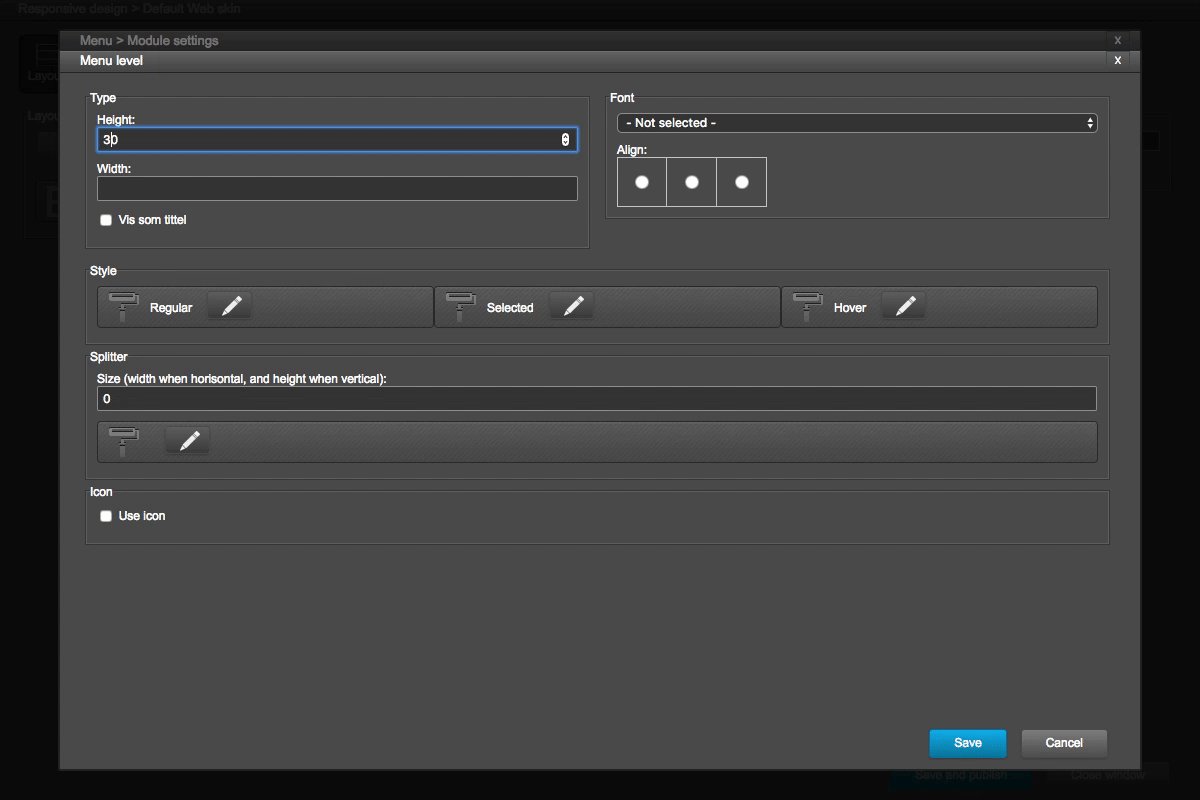
- Set 30 to height, set Font type, and right alignment.
- Set style in regular/hover/selected states
- Set the size for splitter and click 'Save' button
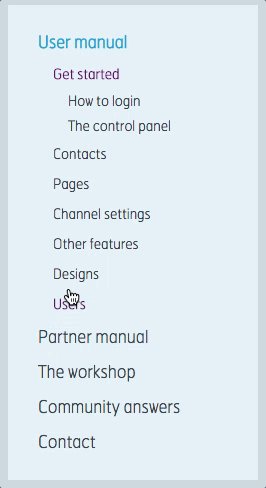
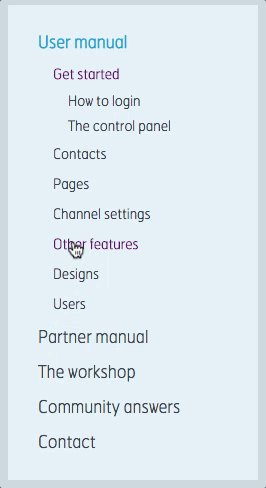
- Click 'New level' button again to create drop down level
- Follow above steps to set drop down level's style and click 'Save' to finish
Step 2: Add menu to pane layout
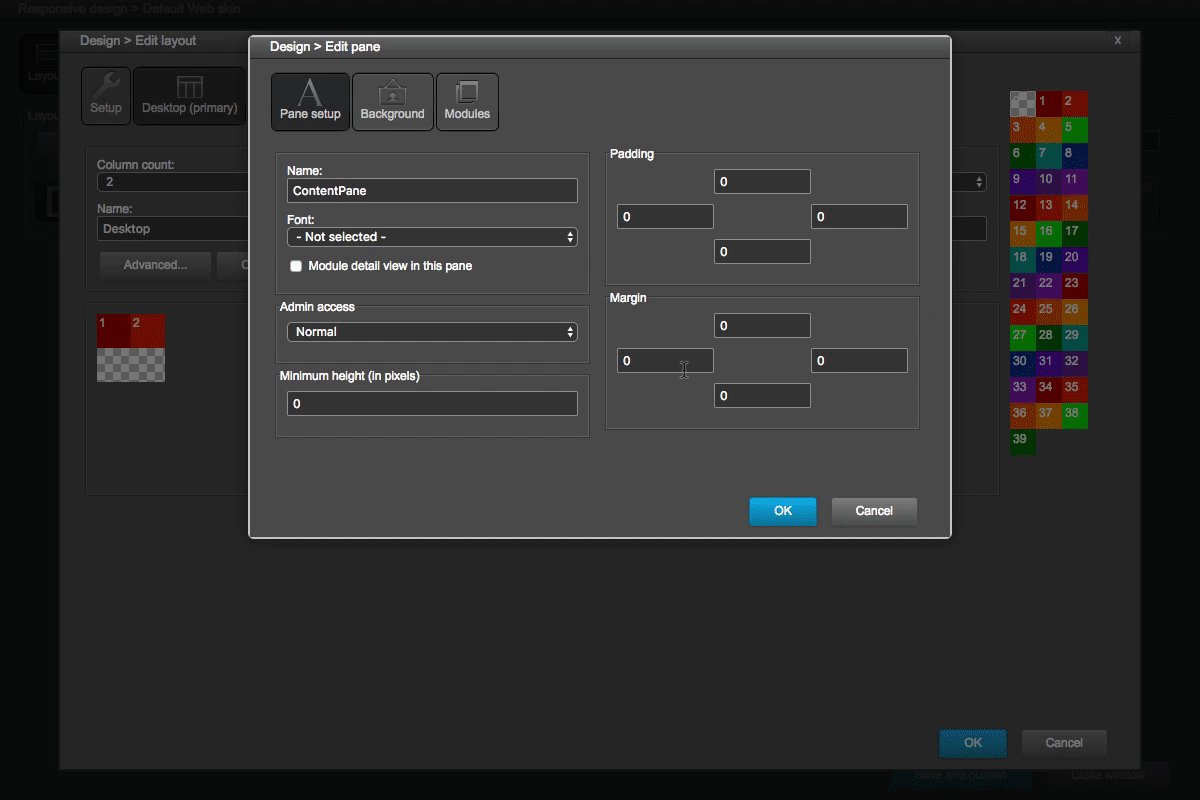
- On share layout column, click 'Pencil' icon to edit a layout
- Select a responsive step, in this example is 'Deskstop' and 'Tablet' versions
- Select pane to add menu (pane 2), then select 'Modules' tab
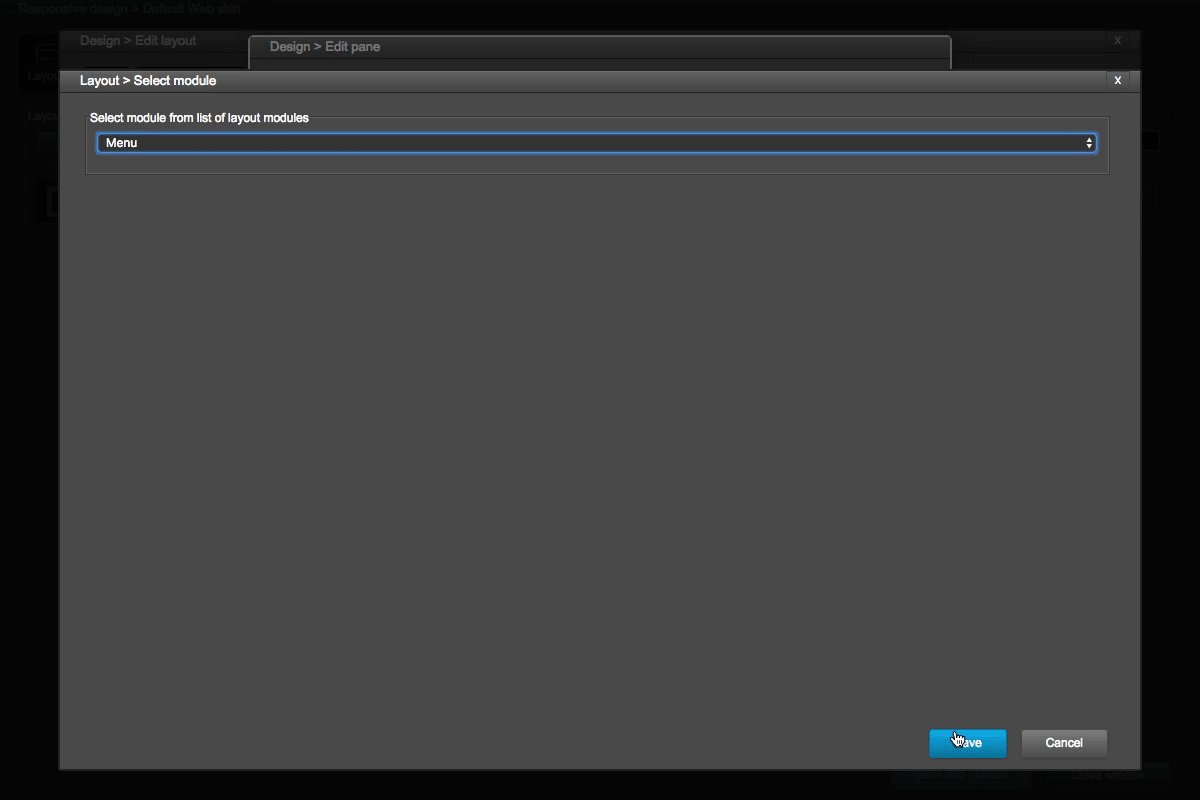
- Click 'Select module' button in 'On the top of the pane' and select 'Menu' module we created in previous steps
- Click 'Save' to finish