Setting up Destinet mobile sidebar feature
Note: In ordinary, we put mobile sidebar at right column of header group. Left column is for logo image
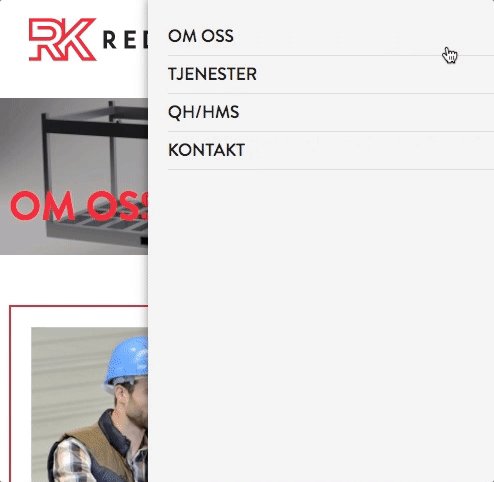
- In Header group , click Add module find and select Mobile sidebar module
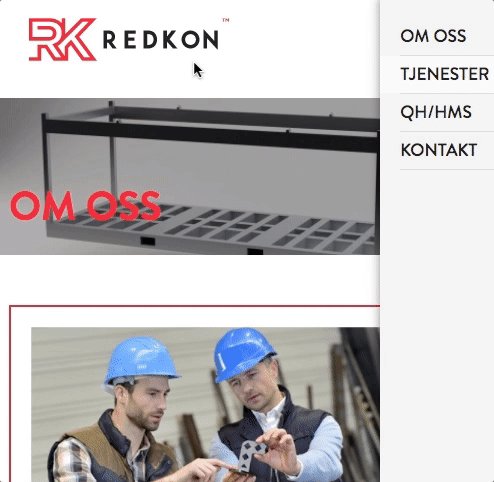
- In first tab, select the mobile position (Left or Right) when openning up at Position drop down
- At Engine option, select MMenu or DestiSidebar features.
- Select Dark or Light theme at Theme option.
- At Options:
- If you want the parent page works as expander to show children pages check on 'First level should work only as a expander'
- If you want the menu will cover entire mobile screen, check on 'Show in full width'
- At type, where we set up sidebar expander trigger:
- Module: select custom trigger by Destinet module
- Image: select your available image as trigger
- From library: Destinet supply available Menu trigger icons for your selection. In this case, we select White menu icon
- Select Fonts for menu items at 'Normal font' and 'Selected font'
- In Pages tab select 'Base pages on selecetd root page' to show all pages as listing
- Click OK to save