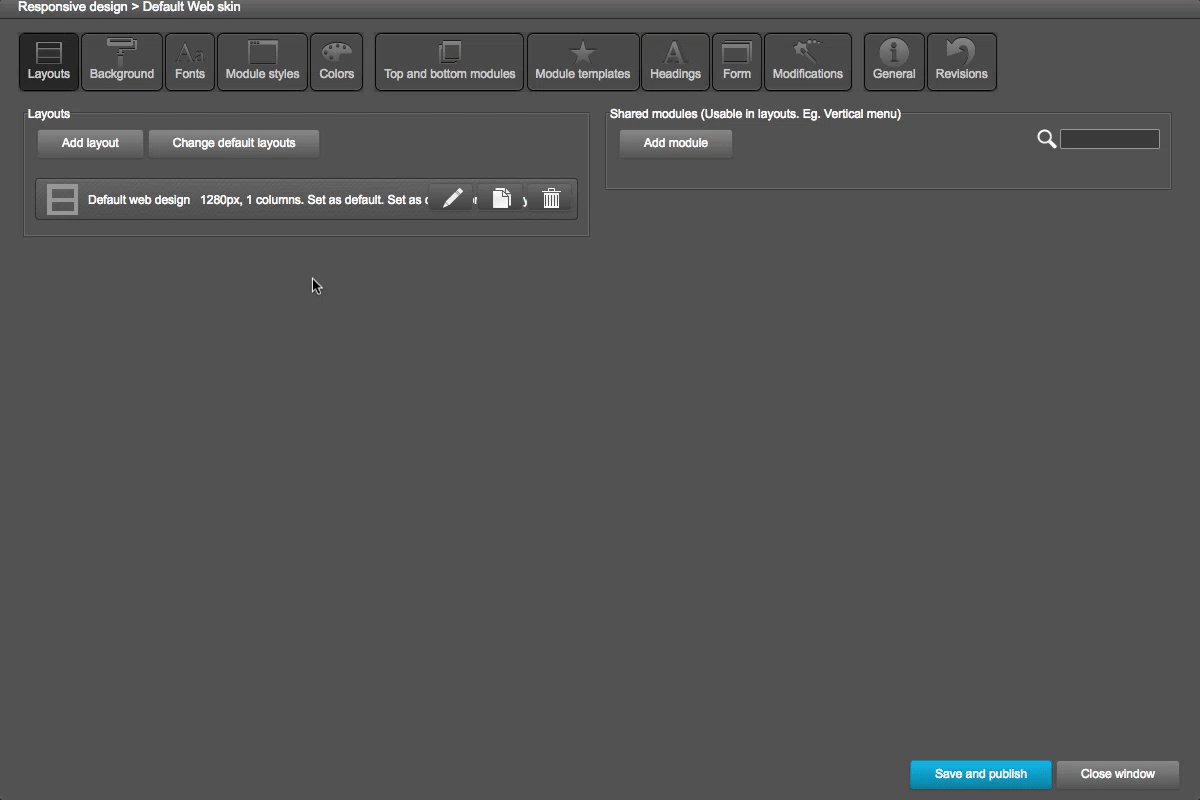
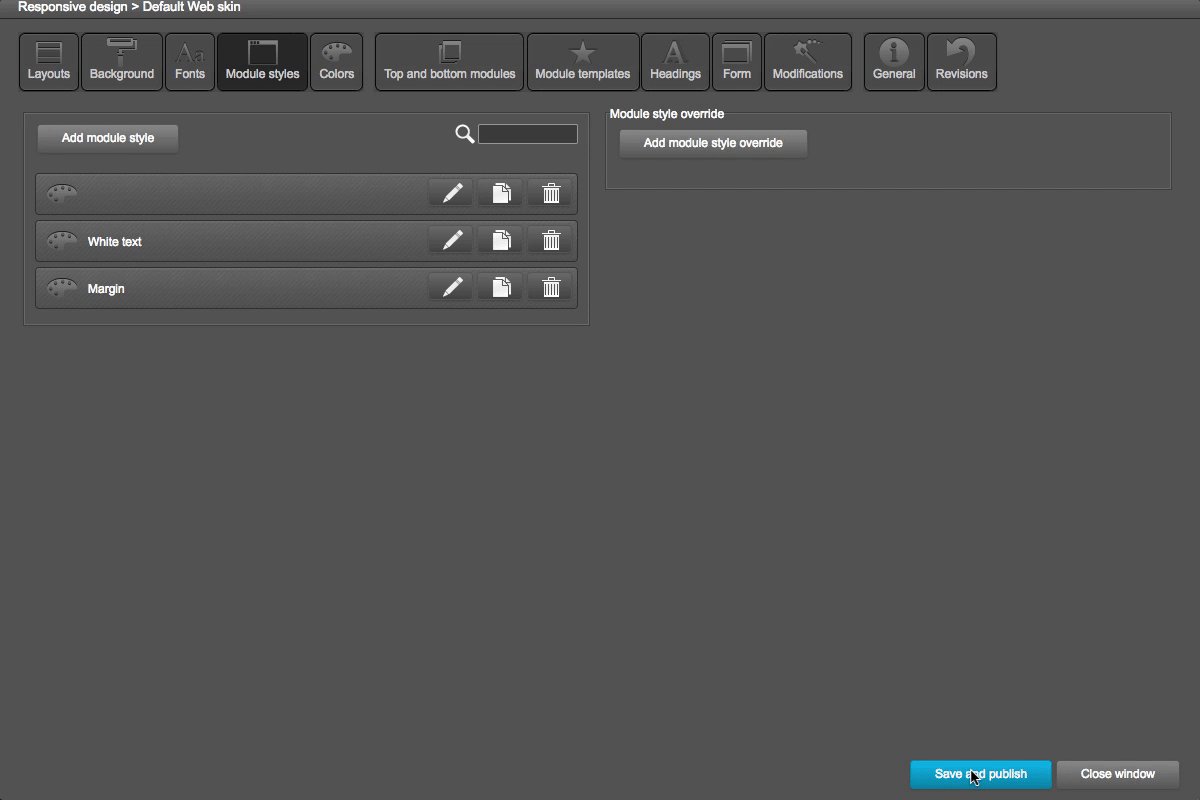
This function is for appling styles for multiple modules
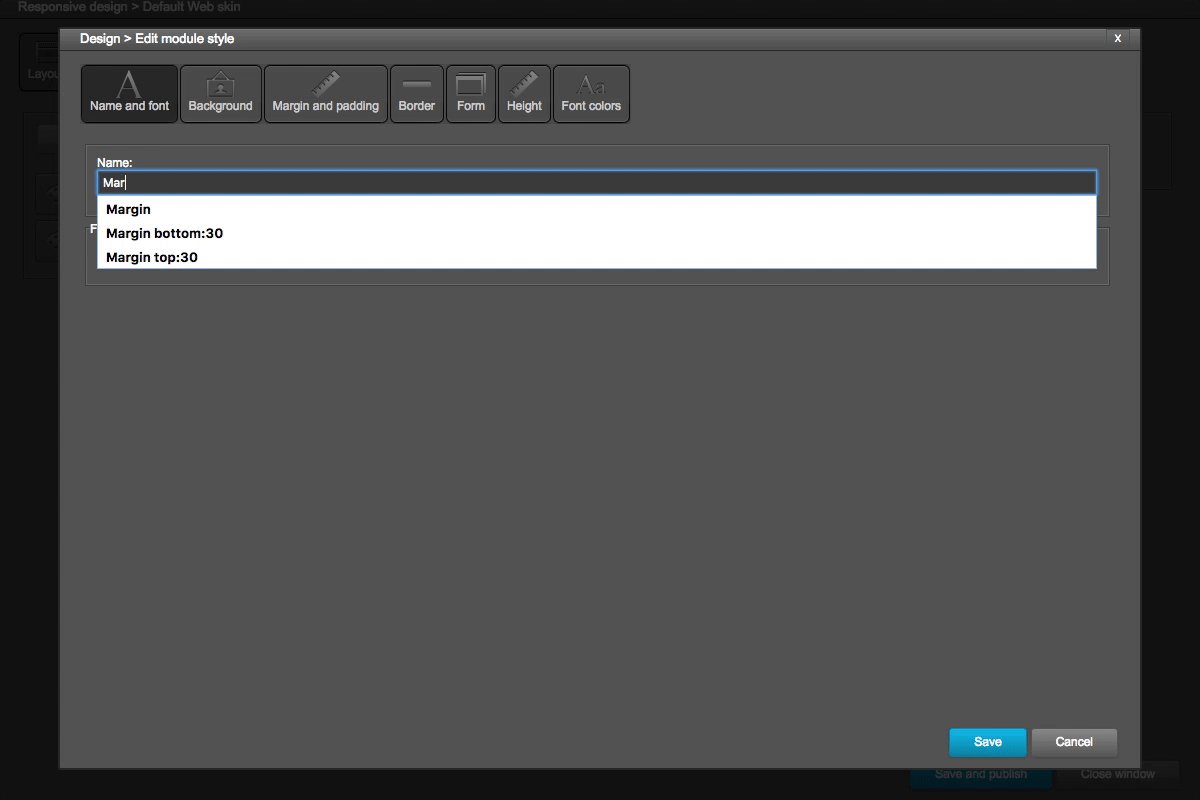
- Open 'Module styles' tab in Design setting, and click 'Add module style' button.
- 'Name': set a name for module style.
- 'Font': set a common font, all applied modules will have same selected font.
- Background tab: where we can add a background color/image for heading.
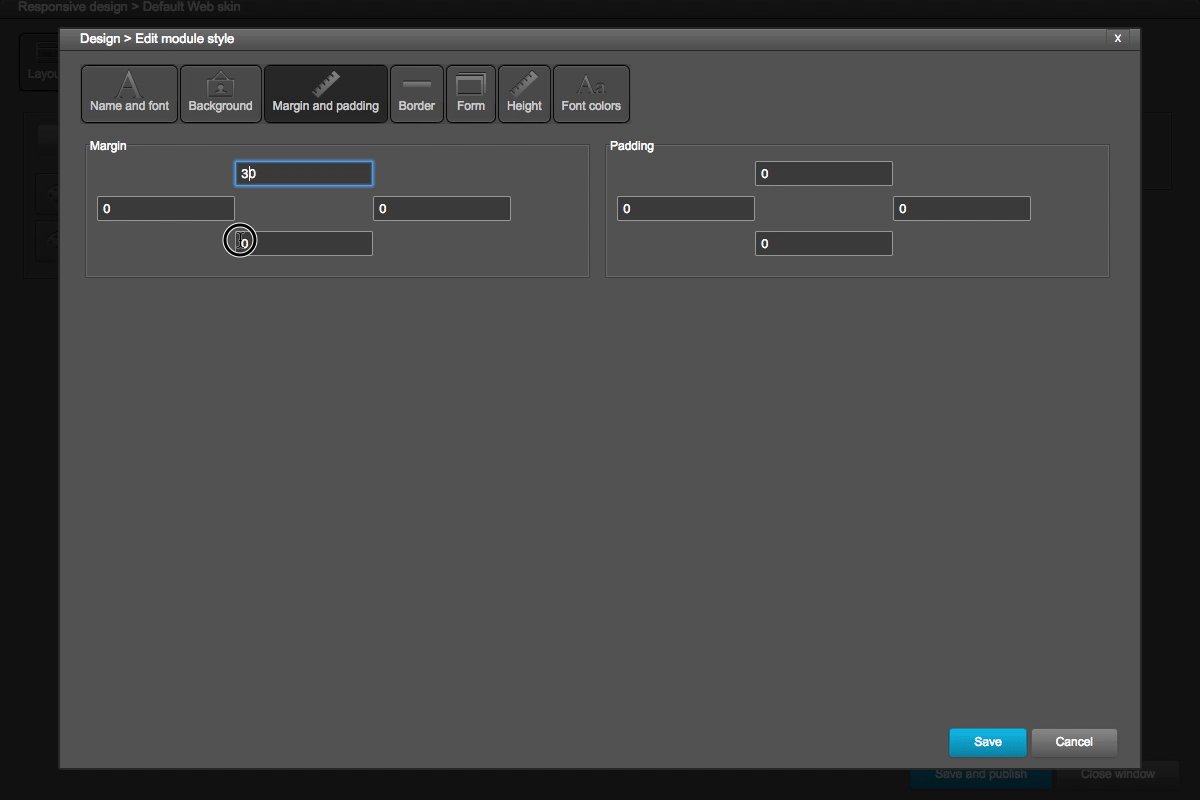
- Margin and padding tag: add margin to other elements or padding.
- Border: where we can set border style.
- 'Form': styling for form element (e.g., input field, checkbox, list box, textarea, button...).
- 'Height': set a fixed height for applied modules.
To set module style, edit target module, select module style name in
'Module setting' tab.